|
1900
|
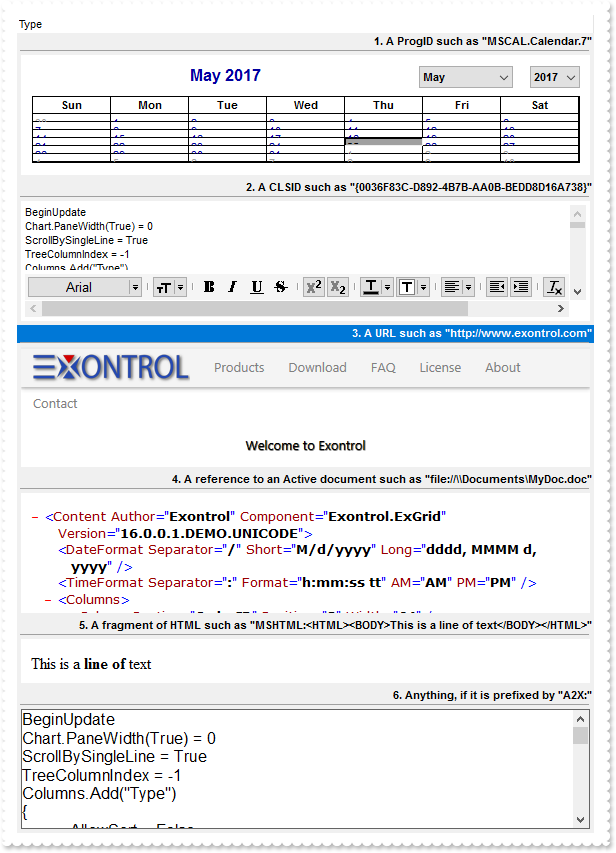
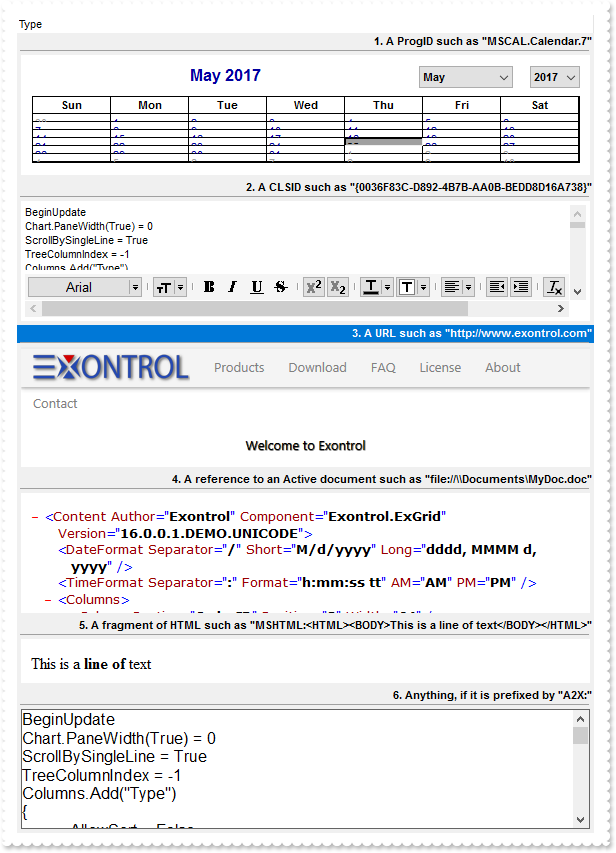
InsertControlItem / UserEditor / A2X:

with thisform.G2antt1
.BeginUpdate
.BackColor = RGB(240,240,240)
.Chart.PaneWidth(1) = 0
.ConditionalFormats.Add("1 = 1").Bold = .T.
.Columns.Add("Type").Alignment = 2
with .Items
h = .AddItem("1. A ProgID such as "+chr(34)+"MSCAL.Calendar.7"+chr(34)+"")
.ItemDivider(h) = 0
hX = .InsertControlItem(0,"MSCAL.Calendar","")
.ItemObject(hX).BackColor = RGB(255,255,255)
h = .AddItem("2. A CLSID such as "+chr(34)+"{0036F83C-D892-4B7B-AA0B-BEDD8D16A738}"+chr(34)+"")
.ItemDivider(h) = 0
hX = .InsertControlItem(0,"{0036F83C-D892-4B7B-AA0B-BEDD8D16A738}","")
h = .AddItem("3. A URL such as "+chr(34)+"http://www.exontrol.com"+chr(34)+"")
.ItemDivider(h) = 0
hX = .InsertControlItem(0,"http://www.exontrol.com","")
h = .AddItem("4. A reference to an Active document such as "+chr(34)+"file://\\Documents\MyDoc.doc"+chr(34)+"")
.ItemDivider(h) = 0
hX = .InsertControlItem(0,"file://C:\empesting.xml","")
h = .AddItem("5.A fragment of HTML such as "+chr(34)+"MSHTML:<HTML><BODY>This is a line of text</BODY></HTML>"+chr(34)+"")
.ItemDivider(h) = 0
hX = .InsertControlItem(0,"MSHTML:<HTML><BODY>This is a <b>line of</b> text</BODY></HTML>","")
.ItemHeight(hX) = 56
h = .AddItem("6.Anything, if it is preffixed by "+chr(34)+"A2X:"+chr(34)+"")
.ItemDivider(h) = 0
hX = .InsertControlItem(0,"A2X:TOC24.Toc24Ctrl.1","")
endwith
.EndUpdate
endwith
|
|
1899
|
How do I add a RichTextBox editor
*** UserEditorOleEvent event - Occurs when an user editor fires an event. ***
LPARAMETERS Object, Ev, CloseEditor, Item, ColIndex
with thisform.G2antt1
DEBUGOUT( Ev )
endwith
with thisform.G2antt1
.BeginUpdate
.DrawGridLines = -1
.DefaultItemHeight = 32
with .Columns.Add("RICHTEXT").Editor
.EditType = 16
.UserEditor("RICHTEXT.RichtextCtrl","")
with .UserEditorObject
.AutoVerbMenu = .T.
.TextRTF = "{\rtf1\ansi{\fonttbl\f0\fswiss Helvetica;}\f0\pard\r\nThis is some {\b bold} text.\par\r\n}"
endwith
endwith
with .Items
.AddItem("RICHTEXT.RichtextCtrl")
endwith
.EndUpdate
endwith
|
|
1898
|
Is it possible to trap a double-click event on a specific cell and when that happens, to set the cell to a specific value
*** DblClick event - Occurs when the user dblclk the left mouse button over an object. ***
LPARAMETERS Shift, X, Y
with thisform.G2antt1
h = .ItemFromPoint(-1,-1,c,hit)
DEBUGOUT( .Items.CellValue(h,c) )
endwith
with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
.DrawGridLines = -2
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
.CellValue(.AddItem("Item 1"),1) = "Item 2"
.CellValue(.AddItem("Item 3"),1) = "Item 4"
.CellValue(.AddItem("Item 5"),1) = "Item 6"
endwith
.EndUpdate
endwith
|
|
1897
|
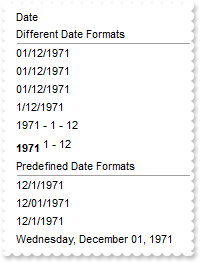
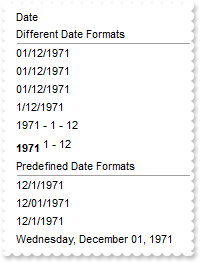
How can I display dates in DD/MM/YYYY format

with thisform.G2antt1
.BeginUpdate
.ScrollBySingleLine = .F.
.Columns.Add("Date")
with .Items
.ItemDivider(.AddItem("Different Date Formats")) = 0
.FormatCell(.AddItem({^1971-12-1}),0) = "((shortdateF(value) mid 4) left 2) + `/` + (shortdateF (value) left 2) + `/` + (shortdateF (value) right 4)"
.FormatCell(.AddItem({^1971-12-1}),0) = "(1 array (0:=(shortdateF(value) split `/`))) + `/` + (0 array (=:0) ) + `/` + (2 array (=:0) )"
.FormatCell(.AddItem({^1971-12-1}),0) = "((`0` + day(value) ) right 2) + `/` + ((`0` + month(value) ) right 2) + `/` + year(value)"
.FormatCell(.AddItem({^1971-12-1}),0) = "day(value) + `/` + month(value) + `/` + year(value)"
.FormatCell(.AddItem({^1971-12-1}),0) = "year(value) + ` - ` + day(value) + ` - ` + month(value)"
h = .AddItem({^1971-12-1})
.ItemHeight(h) = 24
.CellValueFormat(h,0) = 1
.FormatCell(h,0) = "`<b>` + year(value) + `</b><off -4> ` + day(value) + ` - ` + month(value)"
.ItemDivider(.AddItem("Predefined Date Formats")) = 0
.FormatCell(.AddItem({^1971-12-1}),0) = "value"
.FormatCell(.AddItem({^1971-12-1}),0) = "shortdateF(value)"
.FormatCell(.AddItem({^1971-12-1}),0) = "shortdate(value)"
.FormatCell(.AddItem({^1971-12-1}),0) = "longdate(value)"
endwith
.EndUpdate
endwith
|
|
1896
|
I have noticed that the column gets resized once I release the mouse. I have a column that displays multiple-lines cells, and the text gets wrapped only when user releases the mouse. Is it possible to get resized contiguously as I had before
with thisform.G2antt1
.BeginUpdate
.ScrollBySingleLine = .F.
.DrawGridLines = 2
.ColumnsAllowSizing = .T.
.Columns.Add("Column A (cont)").Def(64) = .T.
.Columns.Add("Column 1")
.Columns.Add("Column B (cont)").Def(64) = .T.
.Columns.Add("Column 2")
.EndUpdate
endwith
|
|
1895
|
How do I get the column from cursor, when it hovers the empty portion of the items section
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
i = .ItemFromPoint(0,-1,c,hit)
DEBUGOUT( "Column" )
DEBUGOUT( c )
endwith
with thisform.G2antt1
.BeginUpdate
.DrawGridLines = 2
.Columns.Add("Column 0")
.Columns.Add("Column 1")
.Columns.Add("Column 2")
.EndUpdate
endwith
|
|
1894
|
How do I add items once the user clicks the empty area
*** Click event - Occurs when the user presses and then releases the left mouse button over the tree control. ***
LPARAMETERS nop
with thisform.G2antt1
i = .ItemFromPoint(0,-1,c,hit)
with .Items
.CellValue(.AddItem(i),1) = c
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Number of Items to Add")
.Columns.Add("Click on Column")
.EndUpdate
endwith
|
|
1893
|
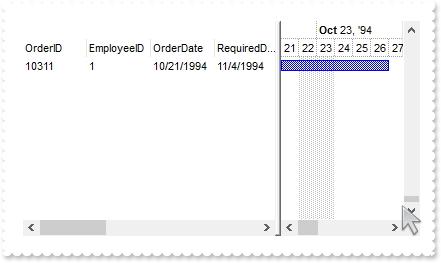
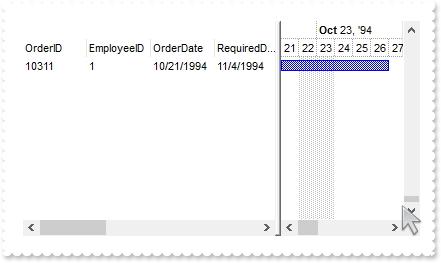
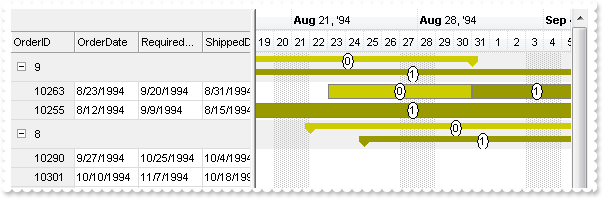
Is there an easy way to get an effect like in a Microsoft Access / SQL-Server Table view, where you can scroll-up till the last row containing data is displayed as top-row

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.HasLines = 0
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",1,1)
endwith
with .Chart
.FirstVisibleDate = {^1994-10-21}
.LevelCount = 2
endwith
.DataSource = rs
.ScrollBars = 2051 && ScrollBarsEnum.exVScrollEmptySpace Or ScrollBarsEnum.exBoth
.Object.ScrollPos(1) = .Items.ItemCount
.EndUpdate
endwith
|
|
1892
|
Is there any option to stop events
*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
DEBUGOUT( "AddItem event is fired only if FreezeEvents(False) is called" )
endwith
*** AddLink event - Occurs when the user links two bars using the mouse. ***
LPARAMETERS LinkKey
with thisform.G2antt1
DEBUGOUT( "AddLink event is fired only if FreezeEvents(False) is called" )
endwith
*** BarResize event - Occurs when a bar is moved or resized. ***
LPARAMETERS Item, Key
with thisform.G2antt1
DEBUGOUT( "BarResize event is fired only if FreezeEvents(False) is called" )
endwith
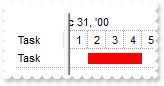
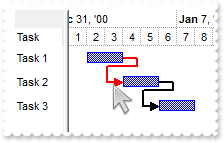
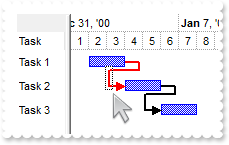
with thisform.G2antt1
.FreezeEvents(.T.)
.BeginUpdate
.DefaultItemHeight = 24
.Columns.Add("Task")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-2},{^2001-1-4},"")
.AddLink("L1",h1,"",h2,"")
.SchedulePDM(0,"")
endwith
.EndUpdate
.FreezeEvents(.F.)
endwith
|
|
1891
|
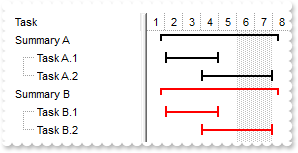
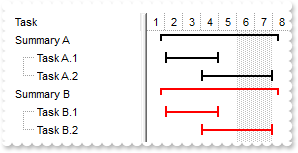
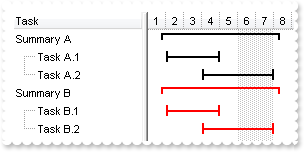
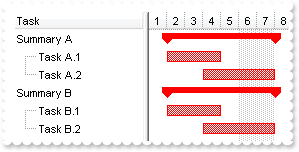
How do I specify a more intensive color if using RenderType property

with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
.RenderType = -16777216
var_s = "gBFLBCJwBAEHhEJAAEhABN0GACAADACAxRDAMgBQKAAzQFAYahuGSGAAGMYxQgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQyDAAUIjOKsIhkGYcZAGQBJCjWGodQLOEgwHI"
var_s = var_s + "ERQjEyUJAGGQIHhyPYbUbGUpQHKkeRtGqgBgoKhKEouNYgAbGYIwTRsdyfDSXBpEWwbDgkNQwWTDNoRDIUQStCysaYjOpnfrUAJ1P7FdQ1NJkXRhGSSK7maapaiCSZ6S"
var_s = var_s + "TCMj1FhVKSNJ7DQKhGpgKh/ApgYpQOK4fLNXyRBK4QAyKA6bgPFZOZbFViaXY1V5bNKrcjhHQwAyHJ4XXRdV4YRAkUT4GqiJKGSYcQhuXZWbRqO6ABhef6DRThc6jKpF"
var_s = var_s + "HIE4llEcojHqSZNgoIxnlgd5thsLREleL43gsYZ9BkaAYkMAgAm+CxGDWWAtiKCRfjcdRgHoHYnicUwgAIEIREAaQYkcQZUHIGRUDQJBOEYRAhDYCxGgMZAkCgdYQhaX"
var_s = var_s + "QIAYERwQuahXggdgeG6VZ4H4IhdiIGIOB8YIiGiHZZgqYpGF4KYHiKCI+CAU5jCiTQ2g0YhEFyax4gABAEIC"
.Add(1,var_s)
var_s1 = "gBFLBCJwBAEHhEJAAEhABU0IQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRhGcTAJBMIhiGQYAChEZxVhEMgzDjIAxSJAcQRFESaAABGCQGh"
var_s1 = var_s1 + "+N4/S4NIi0CIsZQjCaiZ7pKA5bgMCo+UrNMixZQVCSOGChYRpCaZWpGGodQRUFbVHAlKypJKCKrEWSrDhuYAAW7XM7yBS1TzVNSuLZtaLqSroAJ1WTWMB0Ra8NzZEKfa"
var_s1 = var_s1 + "ZACj4arKejrRDCMAggI="
.Add(2,var_s1)
endwith
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Task")
.Def(4) = 18
.Color = 0x1000000
endwith
with .Bars.Item("Summary")
.Def(4) = 18
.Color = 0x2000000
endwith
endwith
with .Items
hSummaryJ = .AddItem("Summary A")
.AddBar(hSummaryJ,"Summary",{^2001-1-2},{^2001-1-2},"J")
hTaskJ = .InsertItem(hSummaryJ,Null,"Task A.1")
.AddBar(hTaskJ,"Task",{^2001-1-2},{^2001-1-5},"J1")
hTaskJ = .InsertItem(hSummaryJ,Null,"Task A.2")
.AddBar(hTaskJ,"Task",{^2001-1-4},{^2001-1-8},"J2")
.DefineSummaryBars(hSummaryJ,"J",-1,"<*>")
hSummaryK = .AddItem("Summary B")
.AddBar(hSummaryK,"Summary",{^2001-1-2},{^2001-1-2},"K")
hTaskK = .InsertItem(hSummaryK,Null,"Task B.1")
.AddBar(hTaskK,"Task",{^2001-1-2},{^2001-1-5},"K1")
hTaskK = .InsertItem(hSummaryK,Null,"Task B.2")
.AddBar(hTaskK,"Task",{^2001-1-4},{^2001-1-8},"K2")
.DefineSummaryBars(hSummaryK,"K",-1,"<*>")
.ItemBar(0,"<K*>",33) = 255
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
1890
|
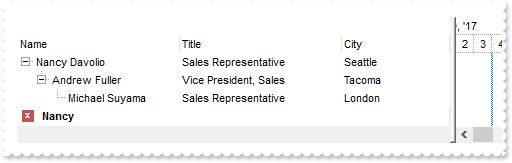
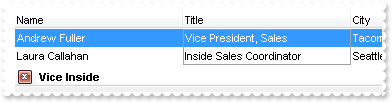
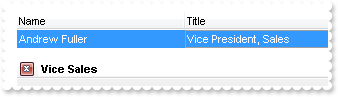
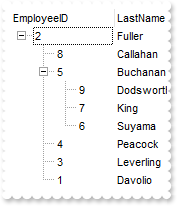
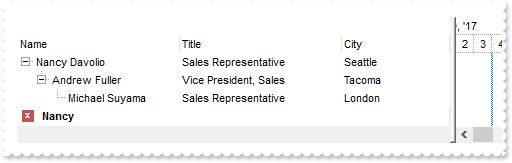
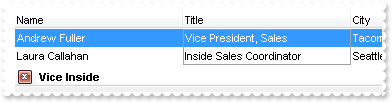
How can I include the child items, when a filter is applied

with thisform.G2antt1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.Indent = 16
.LinesAtRoot = -1
.FilterBarPromptVisible = .T. && .T.
.FilterBarPromptPattern = "Nancy"
.FilterInclude = 1
.Chart.LevelCount = 2
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Seattle"
h0 = .InsertItem(h0,Null,"Andrew Fuller")
.CellValue(h0,1) = "Vice President, Sales"
.CellValue(h0,2) = "Tacoma"
h0 = .InsertItem(h0,Null,"Michael Suyama")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Janet Leverling")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Kirkland"
h0 = .InsertItem(h0,Null,"Margaret Peacock")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Redmond"
.ExpandItem(0) = .T.
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
1889
|
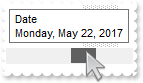
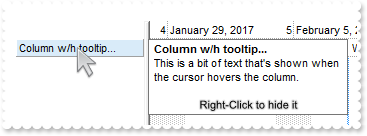
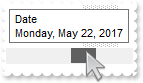
Is it possible to change the date format shown when you scroll the horizontal bar on the chart

with thisform.G2antt1
.Chart.ToolTip = "<b>Date</b><br><%loc_ldate%>"
endwith
|
|
1888
|
How do I change the drop down filter icon/button (white)

with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgANJ"
var_s = var_s + "0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8YN"
var_s = var_s + "YuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4h"
var_s = var_s + "hKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mgb"
var_s = var_s + "hOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhWB"
var_s = var_s + "MJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI="
.Add(2,var_s)
.Add(1,"CP:2 -4 -4 2 4")
endwith
.Object.Background(0) = 0x1000000
.Object.Background(32) = .BackColor
.HeaderAppearance = 0
.BackColorHeader = RGB(255,255,255)
.HeaderVisible = 1
.HeaderHeight = 24
with .Columns.Add("Filter")
.DisplayFilterButton = .T.
.AllowSort = .F.
.AllowDragging = .F.
endwith
with .Chart
.PaneWidth(0) = 196
.LevelCount = 2
endwith
.EndUpdate
endwith
|
|
1887
|
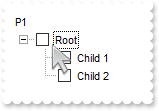
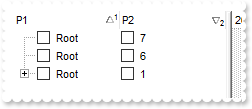
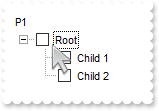
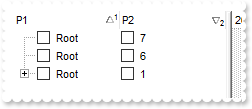
How do I prevent changing the cell's state ( check-box state )

*** CellStateChanging event - Fired before cell's state is about to be changed. ***
LPARAMETERS Item, ColIndex, NewState
with thisform.G2antt1
with .Items
NewState = .CellState(Item,ColIndex)
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("P1")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Columns.Add("P2")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1886
|
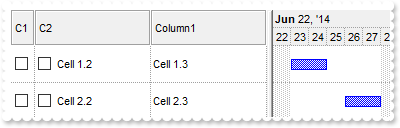
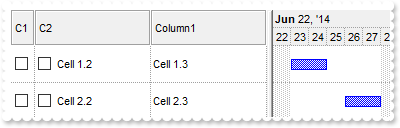
How do I change the color of the columns's header to cover all levels

with thisform.G2antt1
.BeginUpdate
.DrawGridLines = -1
.BackColorLevelHeader = .BackColorHeader
.HeaderAppearance = 4
.DefaultItemHeight = 36
.TreeColumnIndex = -1
with .Columns
with .Add("C1")
.Def(0) = .T.
.Width = 24
.AllowSizing = .F.
.Def(48) = 3
endwith
with .Add("C2")
.Def(0) = .T.
.Def(48) = 2
endwith
.Add("Column1")
endwith
with .Chart
.BackColorLevelHeader = thisform.G2antt1.BackColorHeader
.LevelCount = 2
.DrawGridLines = -1
.FirstVisibleDate = {^2014-6-22}
.PaneWidth(0) = 256
endwith
with .Items
h = .AddItem("")
.CellValue(h,1) = "Cell 1.2"
.CellValue(h,2) = "Cell 1.3"
.AddBar(h,"Task",{^2014-6-23},{^2014-6-25})
h = .AddItem("")
.CellValue(h,1) = "Cell 2.2"
.CellValue(h,2) = "Cell 2.3"
.AddBar(h,"Task",{^2014-6-26},{^2014-6-28})
endwith
.EndUpdate
endwith
|
|
1885
|
Is it possible to extend the columns's header to fill all levels

with thisform.G2antt1
.BeginUpdate
.DrawGridLines = -1
.HeaderVisible = 1
.HeaderAppearance = 4
.DefaultItemHeight = 36
.TreeColumnIndex = -1
with .Columns
with .Add("C1")
.Def(0) = .T.
.Width = 24
.AllowSizing = .F.
.Def(48) = 3
endwith
with .Add("C2")
.Def(0) = .T.
.Def(48) = 2
endwith
.Add("Column1")
endwith
with .Chart
.BackColorLevelHeader = thisform.G2antt1.BackColorHeader
.LevelCount = 2
.DrawGridLines = -1
.FirstVisibleDate = {^2014-6-22}
.PaneWidth(0) = 256
endwith
with .Items
h = .AddItem("")
.CellValue(h,1) = "Cell 1.2"
.CellValue(h,2) = "Cell 1.3"
.AddBar(h,"Task",{^2014-6-23},{^2014-6-25})
h = .AddItem("")
.CellValue(h,1) = "Cell 2.2"
.CellValue(h,2) = "Cell 2.3"
.AddBar(h,"Task",{^2014-6-26},{^2014-6-28})
endwith
.EndUpdate
endwith
|
|
1884
|
How do I change the color of the columns's header to cover all levels (sample CRD)

with thisform.G2antt1
.BeginUpdate
.DrawGridLines = -1
.BackColorLevelHeader = .BackColorHeader
.HeaderAppearance = 4
.DefaultItemHeight = 36
.TreeColumnIndex = -1
with .Columns
with .Add("C1")
.Def(0) = .T.
.Width = 24
.AllowSizing = .F.
.Def(48) = 3
endwith
with .Add("C2")
.Def(0) = .T.
.Def(48) = 2
endwith
.Add("Column1").Visible = .F.
.Add("Column2").Visible = .F.
.Add("Column3").Visible = .F.
with .Add("FormatLevel")
.FormatLevel = "18;"+chr(34)+"Info"+chr(34)+"[a=17]/(2/3,4)"
.Def(32) = "2/3,4"
endwith
endwith
with .Chart
.DrawGridLines = -1
.FirstVisibleDate = {^2014-6-22}
.PaneWidth(0) = 256
.BackColorLevelHeader = thisform.G2antt1.BackColorHeader
endwith
with .Items
h = .AddItem("")
.CellValue(h,1) = "Cell 1.2"
.CellValue(h,2) = "Cell 1.3"
.AddBar(h,"Task",{^2014-6-23},{^2014-6-25})
h = .AddItem("")
.CellValue(h,1) = "Cell 2.2"
.CellValue(h,2) = "Cell 2.3"
.AddBar(h,"Task",{^2014-6-26},{^2014-6-28})
endwith
.EndUpdate
endwith
|
|
1883
|
Is it possible to extend the columns's header to fill all levels (sample CRD)

with thisform.G2antt1
.BeginUpdate
.DrawGridLines = -1
.HeaderVisible = 1
.HeaderAppearance = 4
.DefaultItemHeight = 36
.TreeColumnIndex = -1
with .Columns
with .Add("C1")
.Def(0) = .T.
.Width = 24
.AllowSizing = .F.
.Def(48) = 3
endwith
with .Add("C2")
.Def(0) = .T.
.Def(48) = 2
endwith
.Add("Column1").Visible = .F.
.Add("Column2").Visible = .F.
.Add("Column3").Visible = .F.
with .Add("FormatLevel")
.FormatLevel = "18;"+chr(34)+"Info"+chr(34)+"[a=17]/(2/3,4)"
.Def(32) = "2/3,4"
endwith
endwith
with .Chart
.DrawGridLines = -1
.FirstVisibleDate = {^2014-6-22}
.PaneWidth(0) = 256
.BackColorLevelHeader = thisform.G2antt1.BackColorHeader
endwith
with .Items
h = .AddItem("")
.CellValue(h,1) = "Cell 1.2"
.CellValue(h,2) = "Cell 1.3"
.AddBar(h,"Task",{^2014-6-23},{^2014-6-25})
h = .AddItem("")
.CellValue(h,1) = "Cell 2.2"
.CellValue(h,2) = "Cell 2.3"
.AddBar(h,"Task",{^2014-6-26},{^2014-6-28})
endwith
.EndUpdate
endwith
|
|
1882
|
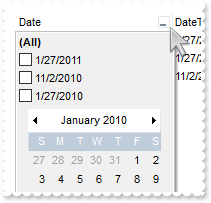
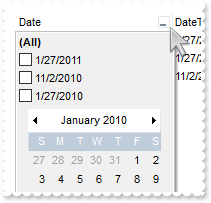
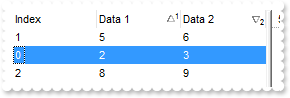
How do I get sorted the column as string, numeric, date, date and time. Also how can it be applied to drop down filter panel

with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
with .Columns.Add("Date")
.SortType = 2
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.DisplayFilterDate = .T.
.FilterList = 1296 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
endwith
with .Columns.Add("DateTime")
.SortType = 3
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 1296 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
endwith
with .Columns.Add("Time")
.SortType = 4
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 1296 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
.FormatColumn = "time(value)"
endwith
with .Columns.Add("Numeric")
.SortType = 1
.DisplayFilterButton = .T.
.FilterList = 1296 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
endwith
with .Columns.Add("String")
.DisplayFilterButton = .T.
.FilterList = 1296 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsDesc
endwith
with .Items
h = .AddItem({^2010-1-27})
.CellValue(h,1) = {^2010-1-27 10:00:00}
.CellValue(h,2) = .CellValue(h,1)
.CellValue(h,3) = 1
.CellValue(h,4) = .CellValue(h,3)
h = .AddItem({^2011-1-27})
.CellValue(h,1) = {^2011-1-27 9:00:00}
.CellValue(h,2) = .CellValue(h,1)
.CellValue(h,3) = 11
.CellValue(h,4) = .CellValue(h,3)
h = .AddItem({^2010-11-2})
.CellValue(h,1) = {^2010-11-2 9:00:00}
.CellValue(h,2) = .CellValue(h,1)
.CellValue(h,3) = 2
.CellValue(h,4) = .CellValue(h,3)
endwith
.Columns.Item("DateTime").DisplayFilterDate = .F.
.EndUpdate
endwith
|
|
1881
|
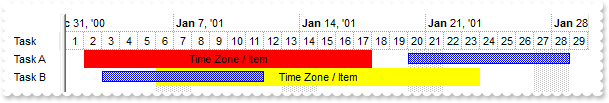
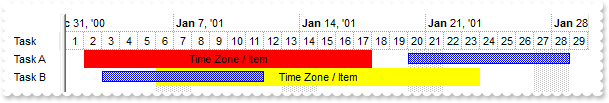
Is there a way to set the time zone per item

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.BackColorLevelHeader = .BackColor
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
endwith
with .Items
h1 = .AddItem("Task A")
.AddBar(h1,"",{^2001-1-2},{^2001-1-18},"TZ1","Time Zone / Item")
.ItemBar(h1,"TZ1",29) = .F.
.ItemBar(h1,"TZ1",7) = 255
.AddBar(h1,"Task",{^2001-1-20},{^2001-1-29},"Z1")
h1 = .AddItem("Task B")
.AddBar(h1,"",{^2001-1-6},{^2001-1-24},"TZ2","Time Zone / Item")
.ItemBar(h1,"TZ2",29) = .F.
.ItemBar(h1,"TZ2",7) = 65535
.AddBar(h1,"Task",{^2001-1-3},{^2001-1-12},"Z1")
endwith
.EndUpdate
endwith
|
|
1880
|
Is there a way to turn arrow-key-navigation between the items on and off
*** KeyDown event - Occurs when the user presses a key while an object has the focus. ***
LPARAMETERS KeyCode, Shift
with thisform.G2antt1
KeyCode = 0
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Columns.Add("Effort")
.Def(18) = 21
.Editor.EditType = 4
endwith
with .Chart
.LevelCount = 2
.NonworkingDays = 0
.PaneWidth(0) = 96
.FirstVisibleDate = {^2005-6-20}
.HistogramVisible = .T.
.HistogramHeight = 128
.HistogramView = 112
with .Bars.Item("Task")
.HistogramPattern = .Pattern && .Pattern
.HistogramType = 0
.HistogramCriticalValue = 3
.ShowHistogramValues = "value>3?255:1"
.HistogramItems = -11
.HistogramGridLinesColor = RGB(192,192,192)
.HistogramRulerLinesColor = RGB(0,0,1)
.FormatHistogramValues = "value format `2`"
endwith
endwith
with .Items
.AllowCellValueToItemBar = .T.
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2005-6-21},{^2005-6-23})
.CellValue(h1,1) = 6.79
h1 = .AddItem("Task 2")
.AddBar(h1,"Task",{^2005-6-24},{^2005-6-26})
.CellValue(h1,1) = 3.19
h1 = .AddItem("Task 3")
.AddBar(h1,"Task",{^2005-6-27},{^2005-6-29})
.CellValue(h1,1) = 2
h1 = .AddItem("Task 4")
.AddBar(h1,"Task",{^2005-6-30},{^2005-7-2})
.CellValue(h1,1) = 1
endwith
.EndUpdate
endwith
|
|
1879
|
I am using Layout property to sort multiple columns at once. The problem is that all items get expanded. How do I prevent that

with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("P1")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Columns.Add("P2")
.Def(0) = .T.
.PartialCheck = .T.
.FormatColumn = "1 index ``"
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child A")
.InsertItem(h,Null,"Child B")
.InsertItem(h,Null,"Child A")
.InsertItem(h,Null,"Child B")
.AddItem("Root")
.AddItem("Root")
endwith
.SingleSort = .F.
.Layout = "multiplesort="+chr(34)+"C0:1 C1:2"+chr(34)+";collapse="+chr(34)+""+chr(34)+""
.EndUpdate
endwith
|
|
1878
|
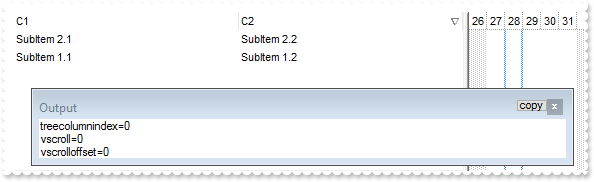
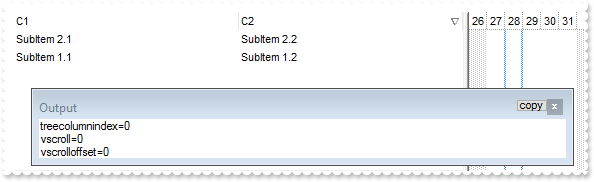
How can I decode the Layout property

with thisform.G2antt1
.BeginUpdate
with .Columns
.Add("C1")
.Add("C2").Position = 1
endwith
with .Items
.CellValue(.AddItem("SubItem 1.1"),1) = "SubItem 1.2"
.CellValue(.AddItem("SubItem 2.1"),1) = "SubItem 2.2"
endwith
.Columns.Item("C2").SortOrder = 2
.EndUpdate
DEBUGOUT( "Encoded:" )
DEBUGOUT( .Layout )
with CreateObject("Exontrol.Print")
DEBUGOUT( "Decoded: " )
DEBUGOUT( .Decode64TextW(thisform.G2antt1.Layout) )
endwith
endwith
|
|
1877
|
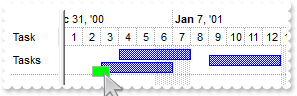
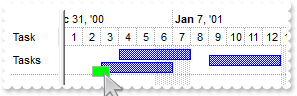
Is it possible to define a bar inside a bar (method 2)

with thisform.G2antt1
.BeginUpdate
.ScrollBySingleLine = .T.
.Columns.Add("Task")
.DrawGridLines = 1
.BackColorLevelHeader = .BackColor
with .Chart
.LevelCount = 2
.DrawGridLines = 1
.AllowCreateBar = 1
.AllowLinkBars = .F.
.ResizeUnitScale = 65536
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
.Bars.Item("Task").OverlaidType = 515 && OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
endwith
with .Items
h = .AddItem("Tasks")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-7},"A1")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-8},"A2")
.AddBar(h,"Task",{^2001-1-9},{^2001-1-13},"A3")
endwith
with .Chart.Notes
with .Add("N1",thisform.G2antt1.Items.FirstVisibleItem,"A1","")
.PartText(0) = " "
.PartFixedWidth(0) = 18
.PartFixedHeight(0) = 11
.PartCanMove(0) = .T.
.PartBackColor(0) = RGB(0,255,0)
.PartVisible(1) = .F.
.ShowLink = 0
.PartVOffset(0) = 4
endwith
endwith
.EndUpdate
endwith
|
|
1876
|
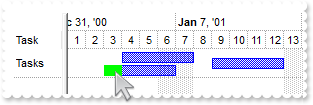
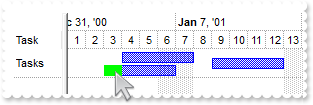
Is it possible to define a bar inside a bar (method 1)

with thisform.G2antt1
.BeginUpdate
.ScrollBySingleLine = .T.
.Columns.Add("Task")
.DrawGridLines = 1
.BackColorLevelHeader = .BackColor
with .Chart
.LevelCount = 2
.DrawGridLines = 1
.AllowCreateBar = 1
.AllowLinkBars = .F.
.ResizeUnitScale = 65536
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Task")
.OverlaidType = 515 && OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.OverlaidGroup = "Task,TaskB"
endwith
with .Bars.Add("Aka")
.Color = RGB(0,255,0)
.Pattern = 1
endwith
with .Bars.Add("Task%Aka")
.Shortcut = "TaskB"
.OverlaidType = 515 && OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.OverlaidGroup = "Task,TaskB"
endwith
endwith
with .Items
h = .AddItem("Tasks")
.AddBar(h,"TaskB",{^2001-1-3},{^2001-1-7},"A1")
.ItemBar(h,"A1",12) = 0.25
.AddBar(h,"Task",{^2001-1-4},{^2001-1-8},"A2")
.AddBar(h,"Task",{^2001-1-9},{^2001-1-13},"A3")
endwith
.EndUpdate
endwith
|
|
1875
|
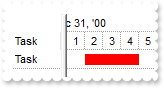
How do I show the bar with a solid color, no border (method 1)

with thisform.G2antt1
.BeginUpdate
.ScrollBySingleLine = .T.
.Columns.Add("Task")
.DrawGridLines = 1
.BackColorLevelHeader = .BackColor
with .Chart
.LevelCount = 2
.DrawGridLines = 1
.AllowCreateBar = 1
.AllowLinkBars = .F.
.ResizeUnitScale = 65536
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Task")
.Color = RGB(255,0,0)
.Pattern = 1
endwith
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"")
endwith
.EndUpdate
endwith
|
|
1874
|
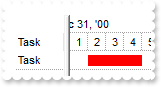
How do I show the bar with a solid color, no border (method 2)

with thisform.G2antt1
.BeginUpdate
.ScrollBySingleLine = .T.
.Columns.Add("Task")
.DrawGridLines = 1
.BackColorLevelHeader = .BackColor
with .Chart
.LevelCount = 2
.DrawGridLines = 1
.AllowCreateBar = 1
.AllowLinkBars = .F.
.ResizeUnitScale = 65536
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Task")
.Color = RGB(255,0,0)
.StartColor = .Color
.EndColor = .Color
.Pattern = 32
endwith
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"")
endwith
.EndUpdate
endwith
|
|
1873
|
How do I show the bar with a solid color, no border (method 3)

with thisform.G2antt1
.BeginUpdate
.ScrollBySingleLine = .T.
.Columns.Add("Task")
.DrawGridLines = 1
.BackColorLevelHeader = .BackColor
with .Chart
.LevelCount = 2
.DrawGridLines = 1
.AllowCreateBar = 1
.AllowLinkBars = .F.
.ResizeUnitScale = 65536
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
endwith
with .VisualAppearance
.RenderType = -1
var_s = "gBFLBCJwBAEHhEJAAEhABJkIQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyDQKkEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5AcgPfKgAAFESNY5gSL5Yj"
var_s = var_s + "2IjrRDCMAggI"
.Add(1,var_s)
endwith
with .Chart.Bars.Item("Task")
.Color = 0x10000ff
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"")
endwith
.EndUpdate
endwith
|
|
1872
|
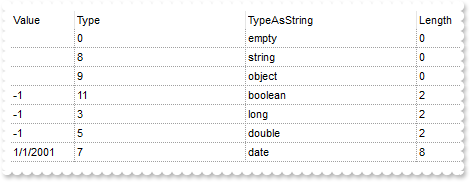
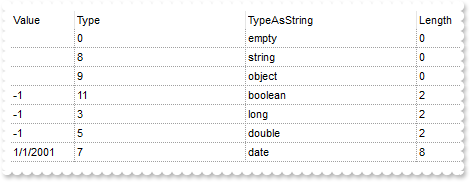
How do I find the cell's type, or what the cell holds

with thisform.G2antt1
.BeginUpdate
.DrawGridLines = -2
.Chart.PaneWidth(1) = 0
with .Columns
.Add("Value").Width = 24
.Add("Type").FormatColumn = "type(%0)"
var_s = "(0 := type(%0)) array (`empty`, `null`, `short`, `long`, `float`, `double`, `currency`, `date`, `string`, `object`, `error`, `bo"
var_s = var_s + "olean`, `variant`, `any`, `reserved`, `decimal`, `char`, `byte`, `unsigned short`, `unsigned long`, `long on 64 bits`)"
.Add("TypeAsString").FormatColumn = var_s
.Add("Length").FormatColumn = "len(%0)"
endwith
with .Items
.AddItem()
.AddItem("")
.CellValue(.AddItem(),0) = thisform.G2antt1
.CellValue(.AddItem(),0) = .T.
.CellValue(.AddItem(),0) = -1
.CellValue(.AddItem(),0) = -1
.CellValue(.AddItem(),0) = {^2001-1-1}
endwith
.EndUpdate
endwith
|
|
1871
|
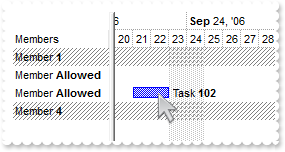
Is it possible to allow changing the bar's parent while bar's start/end margins should stay unchanged
*** BarParentChange event - Occurs just before moving a bar from current item to another item. ***
LPARAMETERS Item, Key, NewItem, Cancel
with thisform.G2antt1
.Items.SelectItem(NewItem) = .T.
DEBUGOUT( "BarParentChange from " )
DEBUGOUT( .Items.CellCaption(Item,0) )
DEBUGOUT( " to " )
DEBUGOUT( .Items.CellCaption(NewItem,0) )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Members").Def(17) = 1
.SelBackMode = 1
with .Chart
.SelBackColor = thisform.G2antt1.SelBackColor
.FirstVisibleDate = {^2006-9-20}
.AllowLinkBars = .F.
.AllowCreateBar = 0
.LevelCount = 2
.PaneWidth(0) = 96
with .Bars.Item("Task")
.Def(4) = 18
.Def(10) = .F.
endwith
endwith
with .Items
.AddItem("Member <b>1</b>")
h = .AddItem("Member <b>2</b>")
.AddBar(h,"Task",{^2006-9-21},{^2006-9-23},"T102","Task <b>102</b>")
.ItemBar(h,"T102",11) = .F.
.ItemBar(h,"T102",28) = .T.
.AddItem("Member <b>3</b>")
.AddItem("Member <b>4</b>")
endwith
.EndUpdate
endwith
|
|
1870
|
Is it possible to (un)highlight the day/night shifts

*** Click event - Occurs when the user presses and then releases the left mouse button over the tree control. ***
LPARAMETERS nop
with thisform.G2antt1
with .Chart
.ShowNonworkingDates = .F.
.ShowNonworkingHours = .F.
.BackColor = RGB(255,255,255)
endwith
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.UnitScale = 4096
.UnitWidth = 64
.PaneWidth(0) = 0
.NonworkingHours = 15728895
.NonworkingHoursPattern = 1
.NonworkingDaysPattern = .NonworkingHoursPattern && .NonworkingHoursPattern
.NonworkingHoursColor = RGB(240,240,240)
.NonworkingDaysColor = RGB(212,212,212)
.BackColor = RGB(250,250,250)
endwith
.EndUpdate
endwith
|
|
1869
|
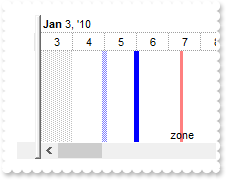
How can I add a vertical line at specified date-time

with thisform.G2antt1
with .Chart
.PaneWidth(0) = 18
.LevelCount = 2
.UnitWidth = 32
.FirstVisibleDate = {^2010-1-1}
.MarkTimeZone("M1",{^2010-1-5},{^2010-1-5},16711680,"50:5;3")
.MarkTimeZone("M2",{^2010-1-6},{^2010-1-6},16711680,":5")
.MarkTimeZone("M3",{^2010-1-7 10:00:00},{^2010-1-7 10:00:00},255,"50:3;;zone")
endwith
endwith
|
|
1868
|
How do I clear all date-time zones
*** Click event - Occurs when the user presses and then releases the left mouse button over the tree control. ***
LPARAMETERS nop
with thisform.G2antt1
.Chart.RemoveTimeZone("<*>")
endwith
*** RClick event - Fired when right mouse button is clicked ***
LPARAMETERS nop
with thisform.G2antt1
.Chart.RemoveTimeZone("<Z*>")
endwith
with thisform.G2antt1
with .Chart
.PaneWidth(0) = 18
.LevelCount = 2
.FirstVisibleDate = {^2010-1-1}
.MarkTimeZone("Z1",{^2010-1-4},{^2010-1-5},255)
.MarkTimeZone("Z2",{^2010-1-11},{^2010-1-12},65280)
.MarkTimeZone("M1",{^2010-1-7},{^2010-1-8},16711680,"50:5;3")
endwith
endwith
|
|
1867
|
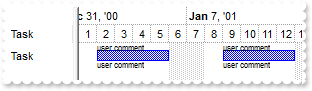
How do I place a comment above/bellow the bar (sample 4)

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 26
.Columns.Add("Task")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 64
with .Bars.Item("Task")
.Def(5) = 18
.Def(4) = 0
.Def(44) = " "
.Def(45) = 0
.Def(46) = 16
endwith
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1","<font ;6>user comment")
.ItemBar(h,"K1",44) = "<font ;6>user comment"
.AddBar(h,"Task",{^2001-1-9},{^2001-1-13},"K2","<font ;6>user comment")
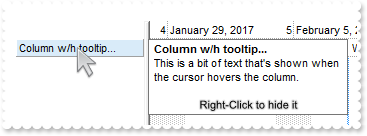
.ItemBar(h,"K2",44) = "<font ;6>user comment"
endwith
.EndUpdate
endwith
|
|
1866
|
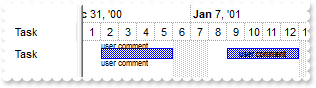
How do I place a comment above/bellow the bar (sample 3)

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 26
.Columns.Add("Task")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 64
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1","<font ;6>user comment")
.ItemBar(h,"K1",5) = 18
.ItemBar(h,"K1",4) = 0
.ItemBar(h,"K1",44) = "<font ;6>user comment"
.ItemBar(h,"K1",45) = 0
.ItemBar(h,"K1",46) = 16
.AddBar(h,"Task",{^2001-1-9},{^2001-1-13},"K2","<font ;6>user comment")
.ItemBar(h,"K2",44) = "<font ;6>user comment"
endwith
.EndUpdate
endwith
|
|
1865
|
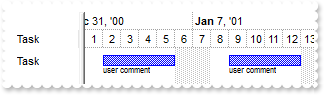
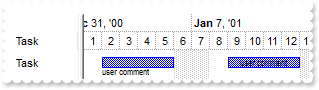
How do I place a comment under the bar (sample 2)

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 26
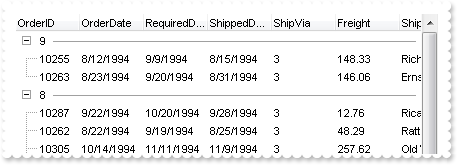
.Columns.Add("Task")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 64
with .Bars.Item("Task")
.Def(5) = 18
.Def(4) = 0
endwith
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1","<font ;6>user comment")
.AddBar(h,"Task",{^2001-1-9},{^2001-1-13},"K2","<font ;6>user comment")
endwith
.EndUpdate
endwith
|
|
1864
|
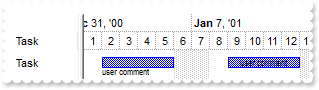
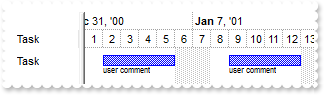
How do I place a comment under the bar (sample 1)

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 26
.Columns.Add("Task")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 64
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1","<font ;6>user comment")
.ItemBar(h,"K1",5) = 18
.ItemBar(h,"K1",4) = 0
.AddBar(h,"Task",{^2001-1-9},{^2001-1-13},"K2","<font ;6>user comment")
endwith
.EndUpdate
endwith
|
|
1863
|
I am using exBarCanMoveToAnother to allow a bar to be moved from one item to another. The question is if it is possible somehow to highlight the current bar can be dropped to (sample 2)

*** BarParentChange event - Occurs just before moving a bar from current item to another item. ***
LPARAMETERS Item, Key, NewItem, Cancel
with thisform.G2antt1
.Items.SelectItem(NewItem) = .T.
Cancel = .ConditionalFormats.Item("NOTRED").Verify(NewItem)
endwith
*** ChartEndChanging event - Occurs after the chart has been changed. ***
LPARAMETERS Operation
with thisform.G2antt1
.SelForeColor = 0x8000000e
.SelBackColor = 0x8000000d
.Chart.SelBackColor = thisform.G2antt1.SelBackColor
.ConditionalFormats.Clear
endwith
*** ChartStartChanging event - Occurs when the chart is about to be changed. ***
LPARAMETERS Operation
with thisform.G2antt1
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
with .Chart
.SelBackColor = .BackColor
endwith
with .ConditionalFormats.Add("%0 contains `Allowed` ","RED")
.Enabled = .F.
endwith
with .ConditionalFormats.Add("not ( %0 contains `Allowed` )","NOTRED")
.BackColor = 0x1fefefe
.ChartBackColor = .BackColor
endwith
endwith
with thisform.G2antt1
.BeginUpdate
var_s = "gBFLBCJwBAEHhEJAAEhABZkIQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyDQKkEwsACEIrjKCRShyCYZRrGUgRCKQahLEiTIhGUYJHgmK4tRoAUbyDBIGQSCCZYDmKA3fj"
var_s = var_s + "0AI9P7FcgSABEEigNIxToOU4jFgeCR2TqQRK1BDQbQSFCaZrmMKIXICO40WBQFhTdLlRyBBKzLKtCyaBqWaZrWxZE72ZaFVTdOK6bDvGwoarid56X7beA2PgdZTjQi5c"
var_s = var_s + "CxG5sLrTBZtYzfET3diOEYPQzHMpzDB7bxbGaXZBlGSZbjeGZBUjQc7yfSNMw/HqKZQ6cQwTAIgI"
.VisualAppearance.Add(1,var_s)
.Columns.Add("Members").Def(17) = 1
with .Chart
.SelBackColor = thisform.G2antt1.SelBackColor
.FirstVisibleDate = {^2006-9-20}
.AllowLinkBars = .F.
.AllowCreateBar = 0
.AllowSelectObjects = 0
.LevelCount = 2
.PaneWidth(0) = 96
.Bars.Item("Task").OverlaidType = 4611 && OverlaidBarsTypeEnum.exOverlaidBarsIncludeCaption Or OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
endwith
with .Items
h = .AddItem("Member <b>1</b>")
h = .AddItem("Member <b>Allowed</b>")
.AddBar(h,"Task",{^2006-9-21},{^2006-9-23},"T102","Task <b>102</b>")
.ItemBar(h,"T102",4) = 18
.ItemBar(h,"T102",28) = .T.
h = .AddItem("Member <b>Allowed</b>")
h = .AddItem("Member <b>4</b>")
endwith
.EndUpdate
endwith
|
|
1862
|
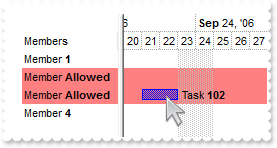
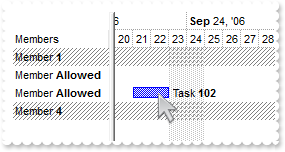
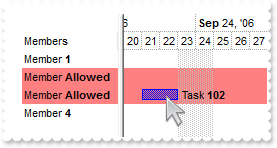
I am using exBarCanMoveToAnother to allow a bar to be moved from one item to another. The question is if it is possible somehow to highlight the current bar can be dropped to (sample 1)

*** BarParentChange event - Occurs just before moving a bar from current item to another item. ***
LPARAMETERS Item, Key, NewItem, Cancel
with thisform.G2antt1
.Items.SelectItem(NewItem) = .T.
Cancel = .ConditionalFormats.Item("NOTRED").Verify(NewItem)
endwith
*** ChartEndChanging event - Occurs after the chart has been changed. ***
LPARAMETERS Operation
with thisform.G2antt1
.SelForeColor = 0x8000000e
.SelBackColor = 0x8000000d
.Chart.SelBackColor = thisform.G2antt1.SelBackColor
.ConditionalFormats.Clear
endwith
*** ChartStartChanging event - Occurs when the chart is about to be changed. ***
LPARAMETERS Operation
with thisform.G2antt1
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
with .Chart
.SelBackColor = .BackColor
endwith
with .ConditionalFormats.Add("%0 contains `Allowed` ","RED")
.BackColor = RGB(255,128,128)
.ChartBackColor = .BackColor
endwith
with .ConditionalFormats.Add("not ( %0 contains `Allowed` )","NOTRED")
.Enabled = .F.
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Members").Def(17) = 1
with .Chart
.SelBackColor = thisform.G2antt1.SelBackColor
.FirstVisibleDate = {^2006-9-20}
.AllowLinkBars = .F.
.AllowCreateBar = 0
.AllowSelectObjects = 0
.LevelCount = 2
.PaneWidth(0) = 96
.Bars.Item("Task").OverlaidType = 4611 && OverlaidBarsTypeEnum.exOverlaidBarsIncludeCaption Or OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
endwith
with .Items
h = .AddItem("Member <b>1</b>")
h = .AddItem("Member <b>Allowed</b>")
.AddBar(h,"Task",{^2006-9-21},{^2006-9-23},"T102","Task <b>102</b>")
.ItemBar(h,"T102",4) = 18
.ItemBar(h,"T102",28) = .T.
h = .AddItem("Member <b>Allowed</b>")
h = .AddItem("Member <b>4</b>")
endwith
.EndUpdate
endwith
|
|
1861
|
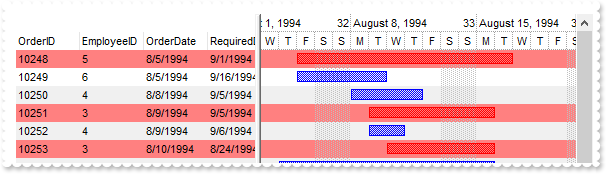
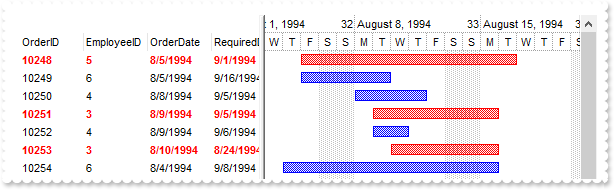
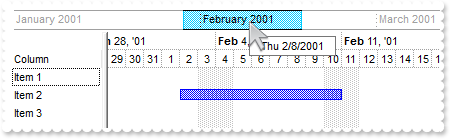
How can I check, if a specified item fits a specified conditional format expression
*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
h = .ItemFromPoint(-1,-1,c,hit)
DEBUGOUT( .ConditionalFormats.Item("RED").Verify(h) )
endwith
with thisform.G2antt1
.BeginUpdate
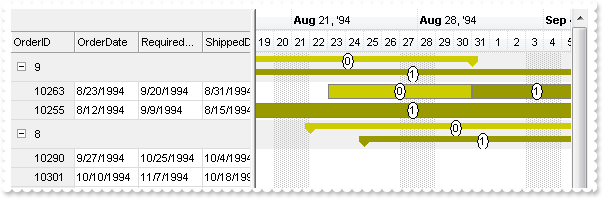
with .Chart
.FirstVisibleDate = {^1994-8-3}
.PaneWidth(0) = 256
.LevelCount = 2
.UnitScale = 4096
.FirstWeekDay = 1
endwith
.Chart.SelBackColor = thisform.G2antt1.SelBackColor
.SelBackMode = 1
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.Items.AllowCellValueToItemBar = .T.
.Columns.Item(2).Def(18) = 1
.Columns.Item(4).Def(18) = 2
with .ConditionalFormats
with .Add("%1 = 5","RED")
.BackColor = RGB(255,128,128)
.ChartBackColor = .BackColor
endwith
endwith
.EndUpdate
endwith
|
|
1860
|
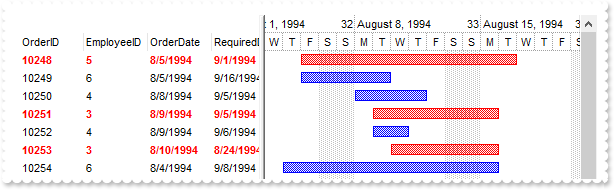
Is it possible to apply the conditional format on the items shown on the chart part of the control (sample 3)

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.SelBackMode = 1
with .Chart
.SelBackColor = thisform.G2antt1.SelBackColor
.FirstVisibleDate = {^1994-8-3}
.PaneWidth(0) = 256
.LevelCount = 2
.UnitScale = 4096
.FirstWeekDay = 1
endwith
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.Items.AllowCellValueToItemBar = .T.
.Columns.Item(2).Def(18) = 1
.Columns.Item(4).Def(18) = 2
with .ConditionalFormats
with .Add("%1 in (3,5)")
.ApplyToBars = "Task"
.BarColor = RGB(255,0,0)
.BarOverviewColor = RGB(255,0,0)
.ForeColor = .BarColor
.Bold = .T.
endwith
endwith
.EndUpdate
endwith
|
|
1859
|
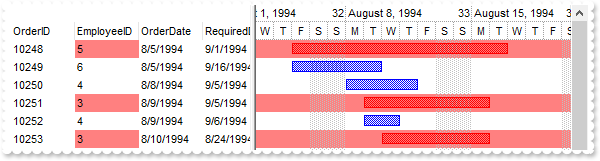
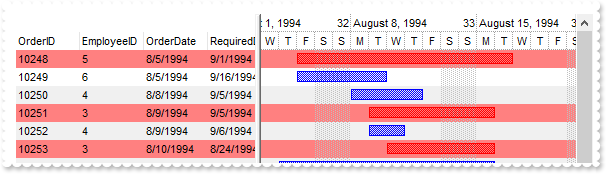
Is it possible to apply the conditional format on the items shown on the chart part of the control (sample 2)

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.SelBackMode = 1
with .Chart
.SelBackColor = thisform.G2antt1.SelBackColor
.FirstVisibleDate = {^1994-8-3}
.PaneWidth(0) = 256
.LevelCount = 2
.UnitScale = 4096
.FirstWeekDay = 1
endwith
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.Items.AllowCellValueToItemBar = .T.
.Columns.Item(2).Def(18) = 1
.Columns.Item(4).Def(18) = 2
with .ConditionalFormats
with .Add("%1 in (3,5)")
.ApplyTo = 1 && 0x1
.BackColor = RGB(255,128,128)
endwith
with .Add("%1 in (3,5)")
.ApplyToBars = "Task"
.BarColor = RGB(255,0,0)
.BarOverviewColor = RGB(255,0,0)
.ChartBackColor = RGB(255,128,128)
endwith
endwith
.EndUpdate
endwith
|
|
1858
|
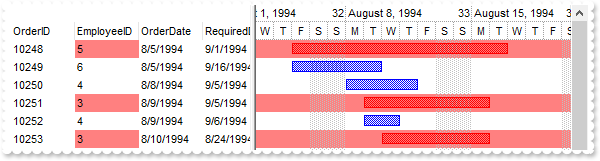
Is it possible to apply the conditional format on the items shown on the chart part of the control (sample 1)

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^1994-8-3}
.PaneWidth(0) = 256
.LevelCount = 2
.UnitScale = 4096
.FirstWeekDay = 1
endwith
.SelBackMode = 1
.BackColorAlternate = RGB(240,240,240)
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.Chart.SelBackColor = thisform.G2antt1.SelBackColor
.DataSource = rs
.Items.AllowCellValueToItemBar = .T.
.Columns.Item(2).Def(18) = 1
.Columns.Item(4).Def(18) = 2
with .ConditionalFormats
with .Add("%1 in (3,5)")
.ApplyToBars = "Task"
.BarColor = RGB(255,0,0)
.BarOverviewColor = RGB(255,0,0)
.BackColor = RGB(255,128,128)
.ChartBackColor = RGB(255,128,128)
endwith
endwith
.EndUpdate
endwith
|
|
1857
|
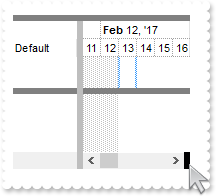
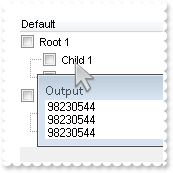
How can I get ride / hide the image being dragged by OLE Drag and Drop
*** OLEStartDrag event - Occurs when the OLEDrag method is called. ***
LPARAMETERS Data, AllowedEffects
*** Data.SetData("data to drag")
with thisform.G2antt1
AllowedEffects = 1
endwith
with thisform.G2antt1
.OLEDropMode = 1
.Object.Background(34) = RGB(255,255,255)
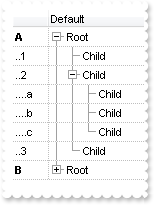
.LinesAtRoot = -1
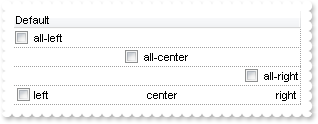
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
endwith
|
|
1856
|
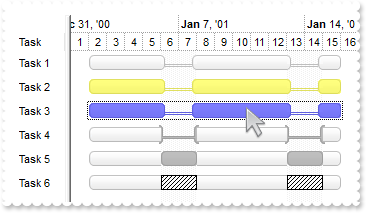
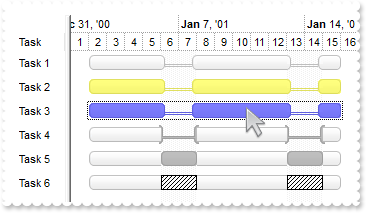
How do I change the visual appearance of the split bars

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 24
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABEgDg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGMYhTgmFgAQhFcZQSB0Eg1BKMYwjOJgFgmEQxDQNIBQSLIYQiGSWZBGUBJDjWGgyQjOEByDI"
var_s = var_s + "MRwjE6UZBgeCRViEMo9RrSEZSLAdGRFAaVYDdULBEACU5VRZQFCwTQcBhpIyoZpkECobh2TYgQjYNT1NSkLxeGoSbbuGhBQrOAw1XTEMhyDR0LTJM6bMBACqrBi2L4xU"
var_s = var_s + "RfOBRXLQAYbHjAZ7rSgacjKRpKRbmAV4Oh+O5pQjadp1TidNwHLoAK7nGwbbgmfwAZrAdjABj1HgBNS2dDkaabQrKEZ4XYAHAXVROOQTWIANb2XC4bwSLAwTJJYzjThi"
var_s = var_s + "C2GInFOOQckiVw6AeCIvHSBzkCwDxfE6WZ2jsehICadx5kGYZdDgMRrA2c4NmWY56jyGxgEQJIgGkGJHEGVByBkWoCjkNAAAQIQ2AYRoDGQJAoKuZYgBgRZHggHZqAkA"
var_s = var_s + "ZDjYGA7E8KB0kyB5LiiBgigiYhIgiQ4Jk4WIkn6CphjQDgbDmIwDBIMg3GMQ4uDaDZjgiZg6DIY5DGIPg/GQBAMneEJMFkFJqhGTppCYSoSmSSQ2EoPJlAMIhSDmZREA"
var_s = var_s + "yVYVk0eRkm+FpkmkdhehaTp4iSZQxiYRAODIMQODmJJxhqTwJjYbobmcCZGHKGxLjmVQDC+J4DiYeg8GGWYuH6H5oAoBoCgcTwimaBodmeGZongPRPCoCoOiOZ5qBIIo"
var_s = var_s + "iAuaZomkPoPGOToEiaaZKHaHYfiUA5OhMAAngoVh6iYKYqHqKoqmGWoGiOKRkHOKJ7D2TxKgaNotmuCpmFAPQrkqPh4iwaw6laOowmwOpwnSL4LmiXJ9D4TxbBqTozm0"
var_s = var_s + "CxGjwPRtEsIJsjWT4Dlydo1C2Sx2l6N5uAOWpijIDpbhYQ42i4K4mmqOpukuMpnjIJIjmKco5m8S5WnaPZkDuSJ4h0S46FKcY8m+DAHAGPovkoUhgD4cILmsCpCnCTA2"
var_s = var_s + "nKQgPhwFokh4JpjmsFpEDGDBnBqRpwgwWJ6kSKhZjie5FnGTIXCWR4yAmYh+D+D48g8HpLnMDJHDIPoylObwpWIY5/CyTJzkydw1kSIhzA6ZQ7E+fJrDWUZ0g0JxKksT"
var_s = var_s + "5NDSPJTmUaRcmAN5Nn0FJ/lMdYNGcWpWnWHRaGAMZ2AQDoEDKNhLicVpViQDYnGqWpPl2HxFDQNwJgoLoGGaCcDInRdjMCuNYbovR2D2FyNgNIcAJC5FWKwNwcBqAzCW"
var_s = var_s + "BoPgTA8BkEwFwN4HRjjyAMH8EgcQ5CaGIFoAAHQ3AgAAIAQBAQ=="
.Add(1,var_s)
var_s1 = "gBFLBCJwBAEHhEJAAEhABBYDg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGMYhTgmFgAQhFcZQSB0Eg1BKMYwjOJgFgmEQxDQNIBQSLIYQiGSWZTgMYRSASI43RoMUIzVA"
var_s1 = var_s1 + "cQxDEaIZLlGQYHgkNIhDJPcZ0VDUbQGBiQIRmIAHNBwJJUVZFdBDLQkQy5HapZDkECobA+CZQTzUUI1LS9WS1HYaRJle4YRDUMJyQjdV4TRINHQvMinYzqOzrOhaW5TS"
var_s1 = var_s1 + "zLcqyCK0SxxR4AJ4yGobJjiQYJShXcxyDQ8dyZC7PQohG7ofxUAKDVjhMjZRQeMS9JCwaThHElRQHMyBdJkKA9Iq2WaGXBeeQ3JbNbzrYzHb5hHZgAzTOoWbzWFT8BJO"
var_s1 = var_s1 + "FOCAYGcJJjHGTh+C2H40AAL5ckyBQDFkKoWHYLw9iGTpGDUY4zkIdwbF8JhbgMc5hF6OJ8C6BhTkOcBAlsR4NnQaAflAIQJBQBoRgwdAdEcIYVEUQJBGYOBCBMYQUGgN"
var_s1 = var_s1 + "hCEKB5FB4VBBgQXJgF+IAzA4Ig5GIQIQBwOxiGiIgngoYpIi4LoKiMA5KDIMwjEKakmk6OJkkmDpNgidgtgwI55AYJw5iQQwSEYNxkgiZJrEITppDSc4TkyCREmeFJkC"
var_s1 = var_s1 + "kAkLmWAwWFoOolkkNheDuJJJDSb4YmIQ4UkaGZlFkVJVhqTR5jYYw7mWeQ1AkPAnEmVh1C6Z4JiYL4KGQYwQmOH5PBoBh2h0EIaAaBg8GMI5Ij6IpokoNoOiOaJDiaEo"
var_s1 = var_s1 + "iA8KgegGIRpGoZoaiaaZDmCdYlGkZAmgmKJqEqFomimaoKCaIoqGqSo2iwQhknqRoyiyaxKlaNotk8OpCjiLprkqbQJD0LALAaQowmwSwWkaMZQhOVpKjKbJLDaTozm0"
var_s1 = var_s1 + "CxFAkPYtEsVpWjWbYLGaWo2lCGRil6N5pAuBpiDsbhLH6Zo3G4ax6HhYgpFibYjCWa4ml4QhPguVp2D4b4Li6bYPmiSZWngPhvGuWQJj+b5zmsBo+iePAmDCIwoGwGJ6"
var_s1 = var_s1 + "kEL4MA8EJDjCC46FWQwoBObwGkQD4UCcDpDg+PIHBWPpiHwYJxD+MgcH8BpH4cBJ7kicIrnKC4hg+fIjCoPoQhyOwuD8M5CnMPpJCMCIIkOOQOlOfw1k6MnJDwPw0GOf"
var_s1 = var_s1 + "hvDGdQNAIKdalOAJfDedJdC8SxCeyNJQleZhdEoJ4iEyLYWlWVx0GQJJslqTQtjcVJYi6aZ8mMM43EmFwCECJkfYyWiDuAuG0EgdBNB8AYHYMgxwEM1EAIAgIA=="
.Add(2,var_s1)
.Add(3,"CP:2 -2 -2 2 2")
endwith
.Columns.Add("Task")
with .Chart
.LevelCount = 2
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
with .Bars
with .Add("A")
.Height = 15
.Color = 0x2000000
.Pattern = 6
endwith
with .Add("Task:A")
.Shortcut = "Task"
.Height = 15
.Color = 0x1000000
.Def(20) = .T.
endwith
endwith
.NonworkingDaysColor = RGB(240,240,240)
.SelBarColor = RGB(0,0,255)
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-16})
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-16},"")
.ItemBar(h,"",33) = 65535
h = .AddItem("Task 3")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-16},"")
.ItemBar(h,"",257) = .T.
h = .AddItem("Task 4")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-16},"")
.ItemBar(h,"",40) = 58753152
h = .AddItem("Task 5")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-16},"")
.ItemBar(h,"",40) = 25198720
h = .AddItem("Task 6")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-16},"")
.ItemBar(h,"",40) = 2130771712
endwith
.EndUpdate
endwith
|
|
1855
|
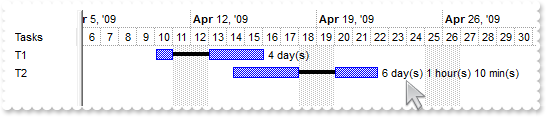
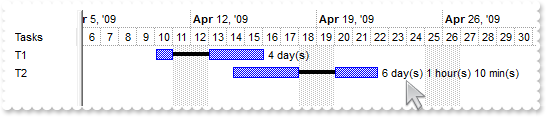
Is there a way to display automatically the duration ( days, hours, minutes ) of the bar next to it

with thisform.G2antt1
.BeginUpdate
with .Columns.Add("Tasks")
.AllowSizing = .F.
.Width = 36
endwith
.BackColorLevelHeader = .BackColor
with .Chart
.PaneWidth(0) = 64
.FirstVisibleDate = {^2009-4-6}
.LevelCount = 2
with .Bars.Add("Task:Progress")
.Shortcut = "TaskS"
var_s = "<%=((1:=int(0:= (%258))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0"
var_s = var_s + " ? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')%>"
.Def(3) = var_s
endwith
.ResizeUnitScale = 1048576
endwith
with .Items
.AddBar(.AddItem("T1"),"TaskS",{^2009-4-10 2:30:00},{^2009-4-16 2:30:00})
.AddBar(.AddItem("T2"),"TaskS",{^2009-4-14 9:00:00},{^2009-4-22 10:10:00})
.ItemBar(0,"<*>",20) = .T.
.ItemBar(0,"<*>",4) = 18
endwith
.EndUpdate
endwith
|
|
1854
|
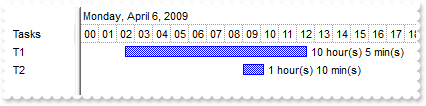
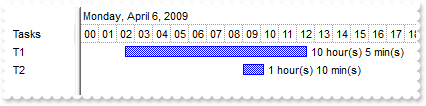
Is there a way to display automatically the duration ( days, hours, minutes ) of the bar next to it

with thisform.G2antt1
.BeginUpdate
with .Columns.Add("Tasks")
.AllowSizing = .F.
.Width = 36
endwith
.BackColorLevelHeader = .BackColor
with .Chart
.PaneWidth(0) = 64
.FirstVisibleDate = {^2009-4-6}
.LevelCount = 2
.UnitScale = 65536
.ResizeUnitScale = 1048576
var_s = "<%=((1:=int(0:= (%513))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0"
var_s = var_s + " ? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')%>"
.Bars.Item("Task").Def(3) = var_s
endwith
with .Items
.AddBar(.AddItem("T1"),"Task",{^2009-4-6 2:30:00},{^2009-4-6 12:35:00})
.AddBar(.AddItem("T2"),"Task",{^2009-4-6 9:00:00},{^2009-4-6 10:10:00})
.ItemBar(0,"<*>",4) = 18
endwith
.EndUpdate
endwith
|
|
1853
|
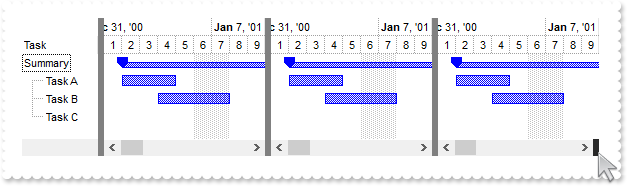
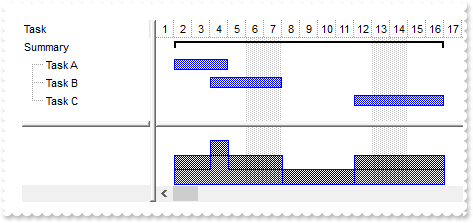
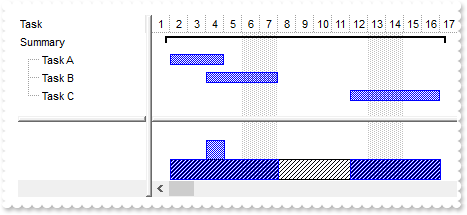
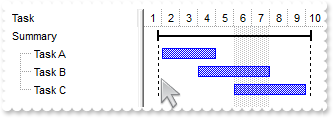
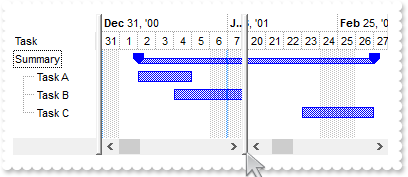
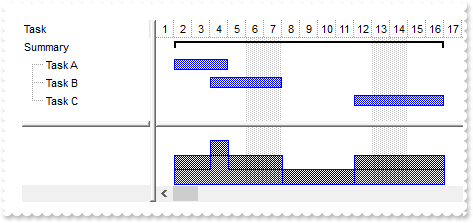
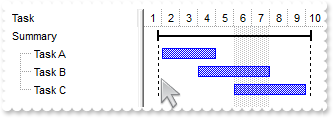
Does it support single or multiple split pane views

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Object.Background(18) = RGB(128,128,128)
.Object.Background(142) = RGB(40,40,40)
with .Chart
.LevelCount = 2
.PaneWidth(0) = 76
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Summary")
.Pattern = 3
.Shape = 4
.Color = RGB(0,0,255)
.StartColor = .Color
.EndColor = .Color
endwith
.AllowSplitPane = 3 && AllowSplitPaneEnum.exAllowTwoSplitPane Or AllowSplitPaneEnum.exAllowOneSplitPane
.SplitPaneWidth = "128,128"
endwith
with .Items
hSummary = .AddItem("Summary")
.AddBar(hSummary,"Summary",{^2001-1-2},{^2001-1-2},"")
hTask = .InsertItem(hSummary,Null,"Task A")
.AddBar(hTask,"Task",{^2001-1-2},{^2001-1-5},"K1")
hTask = .InsertItem(hSummary,Null,"Task B")
.AddBar(hTask,"Task",{^2001-1-4},{^2001-1-8},"K2")
hTask = .InsertItem(hSummary,Null,"Task C")
.AddBar(hTask,"Task",{^2001-2-23},{^2001-2-27},"K3")
.ExpandItem(hSummary) = .T.
.DefineSummaryBars(hSummary,"",-1,"<*>")
endwith
.EndUpdate
endwith
|
|
1852
|
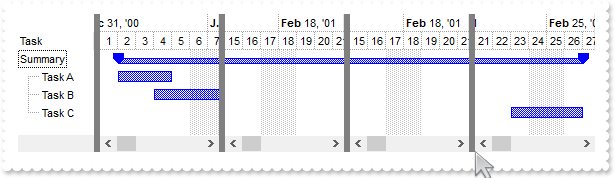
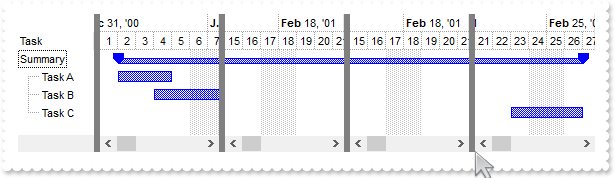
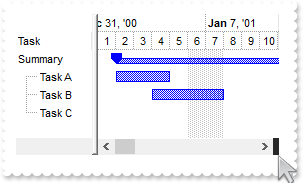
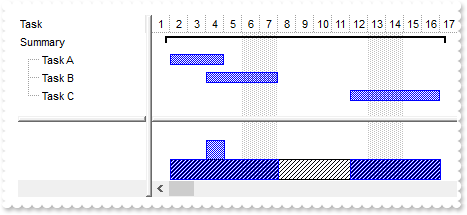
How can I programmatically add more split panes ( by code)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Object.Background(18) = RGB(128,128,128)
with .Chart
.LevelCount = 2
.PaneWidth(0) = 76
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Summary")
.Pattern = 3
.Shape = 4
.Color = RGB(0,0,255)
.StartColor = .Color
.EndColor = .Color
endwith
.AllowSplitPane = 1
endwith
with .Items
hSummary = .AddItem("Summary")
.AddBar(hSummary,"Summary",{^2001-1-2},{^2001-1-2},"")
hTask = .InsertItem(hSummary,Null,"Task A")
.AddBar(hTask,"Task",{^2001-1-2},{^2001-1-5},"K1")
hTask = .InsertItem(hSummary,Null,"Task B")
.AddBar(hTask,"Task",{^2001-1-4},{^2001-1-8},"K2")
hTask = .InsertItem(hSummary,Null,"Task C")
.AddBar(hTask,"Task",{^2001-2-23},{^2001-2-27},"K3")
.ExpandItem(hSummary) = .T.
.DefineSummaryBars(hSummary,"",-1,"<*>")
endwith
with .Chart
.ScrollTo(.EndPrintDate,1)
.SplitPaneWidth = "128,128,128"
.ScrollTo(.StartPrintDate,1)
endwith
.EndUpdate
endwith
|
|
1851
|
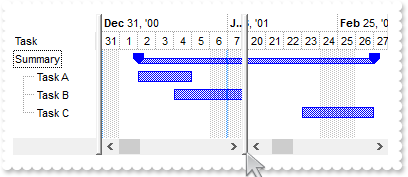
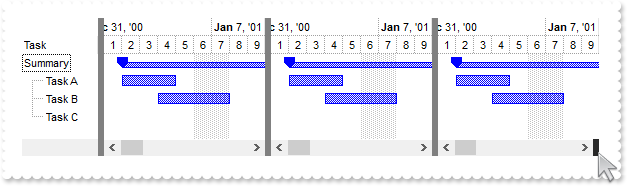
How can I programmatically add a split pane, or adding a split view at runtime

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Object.Background(142) = RGB(40,40,40)
with .Chart
.LevelCount = 2
.PaneWidth(0) = 76
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Summary")
.Pattern = 3
.Shape = 4
.Color = RGB(0,0,255)
.StartColor = .Color
.EndColor = .Color
endwith
.AllowSplitPane = 1
endwith
with .Items
hSummary = .AddItem("Summary")
.AddBar(hSummary,"Summary",{^2001-1-2},{^2001-1-2},"")
hTask = .InsertItem(hSummary,Null,"Task A")
.AddBar(hTask,"Task",{^2001-1-2},{^2001-1-5},"K1")
hTask = .InsertItem(hSummary,Null,"Task B")
.AddBar(hTask,"Task",{^2001-1-4},{^2001-1-8},"K2")
hTask = .InsertItem(hSummary,Null,"Task C")
.AddBar(hTask,"Task",{^2001-2-23},{^2001-2-27},"K3")
.ExpandItem(hSummary) = .T.
.DefineSummaryBars(hSummary,"",-1,"<*>")
endwith
with .Chart
.ScrollTo(.EndPrintDate,1)
.SplitPaneWidth = "128"
.ScrollTo(.StartPrintDate,1)
endwith
.EndUpdate
endwith
|
|
1850
|
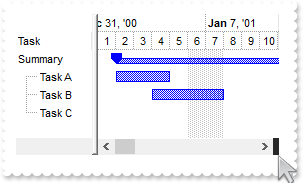
Is there any way, property, procedure or anything else to split the control into multiple views

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Object.Background(142) = RGB(40,40,40)
with .Chart
.LevelCount = 2
.PaneWidth(0) = 76
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Summary")
.Pattern = 3
.Shape = 4
.Color = RGB(0,0,255)
.StartColor = .Color
.EndColor = .Color
endwith
.AllowSplitPane = 1
endwith
with .Items
hSummary = .AddItem("Summary")
.AddBar(hSummary,"Summary",{^2001-1-2},{^2001-1-2},"")
hTask = .InsertItem(hSummary,Null,"Task A")
.AddBar(hTask,"Task",{^2001-1-2},{^2001-1-5},"K1")
hTask = .InsertItem(hSummary,Null,"Task B")
.AddBar(hTask,"Task",{^2001-1-4},{^2001-1-8},"K2")
hTask = .InsertItem(hSummary,Null,"Task C")
.AddBar(hTask,"Task",{^2001-2-23},{^2001-2-27},"K3")
.ExpandItem(hSummary) = .T.
.DefineSummaryBars(hSummary,"",-1,"<*>")
endwith
.EndUpdate
endwith
|
|
1849
|
It appears that I can not use the ItemFromPoint property in my environment. What else I can do

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
DEBUGOUT( .ExecuteTemplate("Dim c, hit; ItemFromPoint(-1,-1, c, hit )") )
endwith
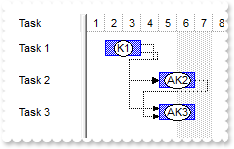
with thisform.G2antt1
.BeginUpdate
with .Columns.Add("Default")
.Def(0) = .T.
.PartialCheck = .T.
endwith
.Chart.PaneWidth(1) = 0
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1848
|
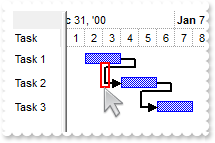
How can I change the color for selected links (ebn)

with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
.RenderType = -2
var_s = "gBFLBCJwBAEHhEJAEGg4BNkMQAAYAQGKIYBkAKBQAGaAoDDYNQwQwAAwjIKEEwsACEIrjKCVIgkHYJRjGEZxMAsEwjAoaQChEZRUhEMgxDDIIxAJIcaw0GSEZwgOQZBi"
var_s = var_s + "OEYnDANMgzDLMZR7DajYymSA6LiKNo+QjKFB0NLMVRtEIIIzCSCaNomT4DS4NIi2DYcVhhMqBYbtCZZBo2FpZUxXdL0BJMVxbHKYJikW4pVjoAJ+TxccjVDQNJyLQ6rY"
var_s = var_s + "zuAAKNpuO58RbdGDQHA9KyfLCEcTxYAMbp6X5kaBZVp2VCMRzbTLUIDzPNVCTrNIaJioAaMeiCG5NUzieqRNalLABFjZMIHDbtGynDIJZruW52+CLIZpWbEOiRXr2Txx"
var_s = var_s + "gGYp5Fie5mAYBgIgSFDrDOIZUmQZYiECXJUjIEQ3lUGgbEIRQcg+Hg8DEFxYFuOR/i+X5znufh/omBgCgCVwjn4BoBmCCAmAqApgkefgMgOYQID4DoELsUgTgUYYIC4F"
var_s = var_s + "4GGGSAaBuBxhhgfgggUYgog4EYJGIaBJn6ChiBiLgsgkIpoj4J4BCMSJWDaDZjgiZgCEAQCAgA=="
.Add(1,var_s)
.Add(2,"CP:1 -2 -2 2 2")
endwith
.DefaultItemHeight = 24
.Columns.Add("Task")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
.NonworkingDays = 0
.LinksStyle = 0
.LinksWidth = 2
.SelLinkColor = 0x20000ff
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-2},{^2001-1-4},"")
.AddLink("L1",h1,"",h2,"")
.Link("L1",257) = .T.
h3 = .AddItem("Task 3")
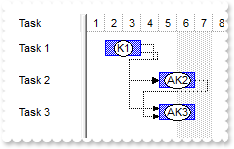
.AddBar(h3,"Task",{^2001-1-2},{^2001-1-4},"")
.AddLink("L2",h2,"",h3,"")
.SchedulePDM(0,"")
endwith
.EndUpdate
endwith
|
|
1847
|
How can I change the color for selected links (color, no frame)

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 24
.Columns.Add("Task")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
.NonworkingDays = 0
.LinksStyle = 0
.LinksWidth = 2
.SelLinkColor = 0x7f0000ff
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-2},{^2001-1-4},"")
.AddLink("L1",h1,"",h2,"")
.Link("L1",257) = .T.
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-2},{^2001-1-4},"")
.AddLink("L2",h2,"",h3,"")
.SchedulePDM(0,"")
endwith
.EndUpdate
endwith
|
|
1846
|
How can I change the color for selected links (color, frame)

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 24
.Columns.Add("Task")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
.NonworkingDays = 0
.LinksStyle = 0
.LinksWidth = 2
.SelLinkColor = RGB(255,0,0)
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-2},{^2001-1-4},"")
.AddLink("L1",h1,"",h2,"")
.Link("L1",257) = .T.
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-2},{^2001-1-4},"")
.AddLink("L2",h2,"",h3,"")
.SchedulePDM(0,"")
endwith
.EndUpdate
endwith
|
|
1845
|
By default, the bar gets selected once the user releases the button of the mouse. Is it possible to change this behavior so the bar gets selected once the user presses the button of the mouse
*** MouseDown event - Occurs when the user presses a mouse button. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
h = .ItemFromPoint(-1,-1,c,hit)
b = .Chart.BarFromPoint(-1,-1)
with .Items
.ItemBar(0,"<*>",257) = .F.
.ItemBar(h,b,257) = .T.
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 32
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAEGg4BNkMQAAYAQGKIYBkAKBQAGaAoDDYNQwQwAAwjIKEEwsACEIrjKCVIgkHYJRjGEZxMAsEwjAoaQChEZRUhEMgxDDIIxAJIcaw0GSEZwgOQZBi"
var_s = var_s + "OEYnDANMgzDLMZR7DajYymSA6LiKNo+QjKFB0NLMVRtEIIIzCSCaNomT4DS4NIi2DYcVhhMqBYbtCZZBo2FpZUxXdL0BJMVxbHKYJikW4pVjoAJ+TxccjVDQNJyLQ6rY"
var_s = var_s + "zuAAKNpuO58RbdGDQHA9KyfLCEcTxYAMbp6X5kaBZVp2VCMRzbTLUIDzPNVCTrNIaJioAaMeiCG5NUzieqRNalLABFjZMIHDbtGynDIJZruW52+CLIZpWbEOiRXr2Txx"
var_s = var_s + "gGYp5Fie5mAYBgIgSFDrDOIZUmQZYiECXJUjIEQ3lUGgbEIRQcg+Hg8DEFxYFuOR/i+X5znufh/omBgCgCVwjn4BoBmCCAmAqApgkefgMgOYQID4DoELsUgTgUYYIC4F"
var_s = var_s + "4GGGSAaBuBxhhgfgggUYgog4EYJGIaBJn6ChiBiLgsgkIpoj4J4BCMSJWDaDZjgiZgCEAQCAgA=="
.Add(1,var_s)
.Add(2,"CP:1 -2 -2 2 2")
endwith
with .Chart
.AllowSelectObjects = 0
.FirstVisibleDate = {^2002-1-1}
.SelBarColor = 0x2000000
.PaneWidth(0) = 48
endwith
.Columns.Add("Task")
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2002-1-2},{^2002-1-4},"A")
.AddBar(h,"Task",{^2002-1-6},{^2002-1-10},"B")
.AddBar(h,"Task",{^2002-1-11},{^2002-1-14},"C")
.ItemBar(h,"B",257) = .T.
endwith
.EndUpdate
endwith
|
|
1844
|
How can I change the bar's color (sample 3, ebn, individual, global)

with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
.RenderType = -2
var_s = "gBFLBCJwBAEHhEJAAEhABN0GACAADACAxRDAMgBQKAAzQFAYahuGSGAAGMYxQgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQyDAAUIjOKsIhkGYcZAGQBJCjWGodQLOEgwHI"
var_s = var_s + "ERQjEyUJAGGQIHhyPYbUbGUpQHKkeRtGqgBgoKhKEouNYgAbGYIwTRsdyfDSXBpEWwbDgkNQwWTDNoRDIUQStCysaYjOpnfrUAJ1P7FdQ1NJkXRhGSSK7maapaiCSZ6S"
var_s = var_s + "TCMj1FhVKSNJ7DQKhGpgKh/ApgYpQOK4fLNXyRBK4QAyKA6bgPFZOZbFViaXY1V5bNKrcjhHQwAyHJ4XXRdV4YRAkUT4GqiJKGSYcQhuXZWbRqO6ABhef6DRThc6jKpF"
var_s = var_s + "HIE4llEcojHqSZNgoIxnlgd5thsLREleL43gsYZ9BkaAYkMAgAm+CxGDWWAtiKCRfjcdRgHoHYnicUwgAIEIREAaQYkcQZUHIGRUDQJBOEYRAhDYCxGgMZAkCgdYQhaX"
var_s = var_s + "QIAYERwQuahXggdgeG6VZ4H4IhdiIGIOB8YIiGiHZZgqYpGF4KYHiKCI+CAU5jCiTQ2g0YhEFyax4gABAEIC"
.Add(1,var_s)
var_s1 = "gBFLBCJwBAEHhEJAAEhABU0IQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRhGcTAJBMIhiGQYAChEZxVhEMgzDjIAxSJAcQRFESaAABGCQGh"
var_s1 = var_s1 + "+N4/S4NIi0CIsZQjCaiZ7pKA5bgMCo+UrNMixZQVCSOGChYRpCaZWpGGodQRUFbVHAlKypJKCKrEWSrDhuYAAW7XM7yBS1TzVNSuLZtaLqSroAJ1WTWMB0Ra8NzZEKfa"
var_s1 = var_s1 + "ZACj4arKejrRDCMAggI="
.Add(2,var_s1)
endwith
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Task")
.Def(4) = 18
.Color = 0x1000000
endwith
with .Bars.Item("Summary")
.Def(4) = 18
.Color = 0x2000000
endwith
endwith
with .Items
hSummaryJ = .AddItem("Summary A")
.AddBar(hSummaryJ,"Summary",{^2001-1-2},{^2001-1-2},"J")
hTaskJ = .InsertItem(hSummaryJ,Null,"Task A.1")
.AddBar(hTaskJ,"Task",{^2001-1-2},{^2001-1-5},"J1")
hTaskJ = .InsertItem(hSummaryJ,Null,"Task A.2")
.AddBar(hTaskJ,"Task",{^2001-1-4},{^2001-1-8},"J2")
.DefineSummaryBars(hSummaryJ,"J",-1,"<*>")
hSummaryK = .AddItem("Summary B")
.AddBar(hSummaryK,"Summary",{^2001-1-2},{^2001-1-2},"K")
hTaskK = .InsertItem(hSummaryK,Null,"Task B.1")
.AddBar(hTaskK,"Task",{^2001-1-2},{^2001-1-5},"K1")
hTaskK = .InsertItem(hSummaryK,Null,"Task B.2")
.AddBar(hTaskK,"Task",{^2001-1-4},{^2001-1-8},"K2")
.DefineSummaryBars(hSummaryK,"K",-1,"<*>")
.ItemBar(0,"<K*>",33) = 255
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
1843
|
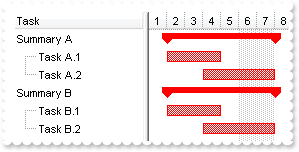
How can I change the bar's color (sample 2, global)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Task")
.Def(4) = 18
.Color = RGB(255,0,0)
endwith
with .Bars.Item("Summary")
.Def(4) = 18
.Color = RGB(255,0,0)
.StartColor = .Color
.EndColor = .Color
endwith
endwith
with .Items
hSummaryJ = .AddItem("Summary A")
.AddBar(hSummaryJ,"Summary",{^2001-1-2},{^2001-1-2},"J")
hTaskJ = .InsertItem(hSummaryJ,Null,"Task A.1")
.AddBar(hTaskJ,"Task",{^2001-1-2},{^2001-1-5},"J1")
hTaskJ = .InsertItem(hSummaryJ,Null,"Task A.2")
.AddBar(hTaskJ,"Task",{^2001-1-4},{^2001-1-8},"J2")
.DefineSummaryBars(hSummaryJ,"J",-1,"<*>")
hSummaryK = .AddItem("Summary B")
.AddBar(hSummaryK,"Summary",{^2001-1-2},{^2001-1-2},"K")
hTaskK = .InsertItem(hSummaryK,Null,"Task B.1")
.AddBar(hTaskK,"Task",{^2001-1-2},{^2001-1-5},"K1")
hTaskK = .InsertItem(hSummaryK,Null,"Task B.2")
.AddBar(hTaskK,"Task",{^2001-1-4},{^2001-1-8},"K2")
.DefineSummaryBars(hSummaryK,"K",-1,"<*>")
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
1842
|
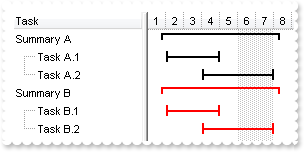
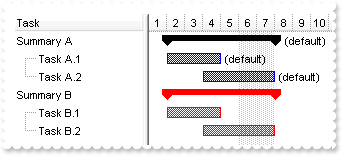
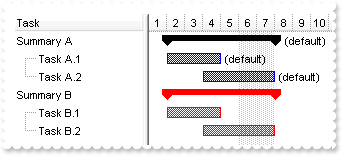
How can I change the bar's color (sample 1, individual)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
.Bars.Item("Task").Def(4) = 18
.Bars.Item("Summary").Def(4) = 18
endwith
with .Items
hSummaryJ = .AddItem("Summary A")
.AddBar(hSummaryJ,"Summary",{^2001-1-2},{^2001-1-2},"J"," (default)")
hTaskJ = .InsertItem(hSummaryJ,Null,"Task A.1")
.AddBar(hTaskJ,"Task",{^2001-1-2},{^2001-1-5},"J1","(default)")
hTaskJ = .InsertItem(hSummaryJ,Null,"Task A.2")
.AddBar(hTaskJ,"Task",{^2001-1-4},{^2001-1-8},"J2","(default)")
.DefineSummaryBars(hSummaryJ,"J",-1,"<*>")
hSummaryK = .AddItem("Summary B")
.AddBar(hSummaryK,"Summary",{^2001-1-2},{^2001-1-2},"K")
hTaskK = .InsertItem(hSummaryK,Null,"Task B.1")
.AddBar(hTaskK,"Task",{^2001-1-2},{^2001-1-5},"K1")
hTaskK = .InsertItem(hSummaryK,Null,"Task B.2")
.AddBar(hTaskK,"Task",{^2001-1-4},{^2001-1-8},"K2")
.DefineSummaryBars(hSummaryK,"K",-1,"<*>")
.ItemBar(hSummaryK,"",33) = 255
.ItemBar(0,"<K*>",33) = 255
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
1841
|
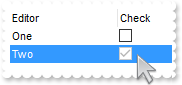
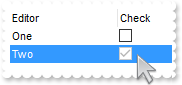
How do I make the control read-only (method 2)

*** Edit event - Occurs just before editing the focused cell. ***
LPARAMETERS Item, ColIndex, Cancel
with thisform.G2antt1
Cancel = .T.
endwith
with thisform.G2antt1
.BeginUpdate
with .Columns.Add("Editor").Editor
.EditType = 6
.AddItem(1,"One")
.AddItem(2,"Two")
endwith
with .Columns.Add("Check")
with .Editor
.EditType = 19
.Option(16) = 2
endwith
endwith
with .Items
.CellValue(.AddItem(1),1) = 0
.CellValue(.AddItem(2),1) = 1
endwith
.EndUpdate
endwith
|
|
1840
|
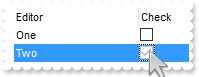
How do I make the control read-only (method 1)

with thisform.G2antt1
.BeginUpdate
.ReadOnly = -1
with .Columns.Add("Editor").Editor
.EditType = 6
.AddItem(1,"One")
.AddItem(2,"Two")
endwith
with .Columns.Add("Check")
with .Editor
.EditType = 19
.Option(16) = 2
endwith
endwith
with .Items
.CellValue(.AddItem(1),1) = 0
.CellValue(.AddItem(2),1) = 1
endwith
.EndUpdate
endwith
|
|
1839
|
The ReadOnly property does not prevent changing the column's check-box (sample 2)

with thisform.G2antt1
.BeginUpdate
.ShowFocusRect = .F.
with .Columns.Add("C1")
.AllowSizing = .F.
.Width = 18
.Editor.EditType = 19
endwith
.Columns.Add("C2")
with .Items
.CellValue(.AddItem(0),1) = "Item 1"
.CellValue(.AddItem(-1),1) = "Item 2"
.CellValue(.AddItem(0),1) = "Item 3"
endwith
.ReadOnly = .T.
.Columns.Item(0).Editor.Option(17) = 2
.EndUpdate
endwith
|
|
1838
|
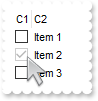
The ReadOnly property does not prevent changing the column's check-box (sample 1)

with thisform.G2antt1
.BeginUpdate
.ShowFocusRect = .F.
with .Columns.Add("C1")
.AllowSizing = .F.
.Width = 18
with .Editor
.EditType = 19
.Option(17) = 1
endwith
endwith
.Columns.Add("C2")
with .Items
.CellValue(.AddItem(0),1) = "Item 1"
.CellValue(.AddItem(-1),1) = "Item 2"
.CellValue(.AddItem(0),1) = "Item 3"
endwith
.ReadOnly = .T.
.EndUpdate
endwith
|
|
1837
|
How can I change the visual appearance of the control's split bar (sample 3)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Default")
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABPsIQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRrGUQxCKIZhzEgYRokAYYRDIMg5SBIETzFIMCQ9AaaJpieRJGi"
var_s = var_s + "iKoJSxHErgFD8QxzEKOZqnCapViAMpOAZQAwDAIoWhpKKBRhqOpRUhaID/WAAFCUZK4ASTDCyLRgNy4lACgI"
.Add(1,var_s)
var_s1 = "gBFLBCJwBAEHhEJAAEhABPkIQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRrGUQxCKIZhzEgYRoiEYhXDiIAxARHcgyBIMPQJGSaZpkSRpIi"
var_s1 = var_s1 + "qHItS6BM4RVKkcw7G6BaJnGJpADKTQGQiMIwDAIoWhpKCBaiqSpqMglf5fg6pOJqHACZZKWLNLpxDBMAkBA="
.Add(2,var_s1)
var_s2 = "gBFLBCJwBAEHhEJAAEhABUUIQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRrGQCwTCIYhmHKSRhGSIRSDcOIgDCBEbyDIEQw9AiZZqmaRZHi"
var_s2 = var_s2 + "mK4cS5MEhwHKsLSLGyOZwoSapbgmJooU5KUwSYKQcxBI6laYpIAKJhiWobTxUEBwMKlJw5KoBJxjKqIbp2XZsUxIAxXEA1HBgGASRZGS5bDreeQ0UZCL74GAFUy/Liba"
var_s2 = var_s2 + "6weqnLhGCYBgIA=="
.Add(3,var_s2)
endwith
.Object.Background(18) = 0x1808080
.Object.Background(141) = 0x2808080
.Object.Background(142) = 0x3010101
.BackColorLevelHeader = .BackColor
with .Chart
.LevelCount = 2
.PaneWidth(0) = 64
.HistogramVisible = .T.
.HistogramHeight = 64
.OverviewHeight = 48
.OverviewVisible = -1
endwith
.EndUpdate
endwith
|
|
1836
|
How can I change the color for the control's split bar (sample 2)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Default")
.Object.Background(18) = RGB(190,190,190)
.Object.Background(141) = RGB(128,128,128)
.Object.Background(142) = RGB(0,0,1)
.BackColorLevelHeader = .BackColor
with .Chart
.LevelCount = 2
.PaneWidth(0) = 64
.HistogramVisible = .T.
.HistogramHeight = 64
.OverviewHeight = 48
.OverviewVisible = -1
endwith
.EndUpdate
endwith
|
|
1835
|
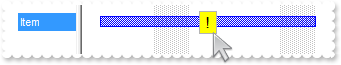
How do I highlight a bar with an icon, exclamation mark or some warning sign, without using exBarCaption, exBarExtraCaption which I've already use for something else ( sample 2 )

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2000-12-26}
.PaneWidth(0) = 128
endwith
.Columns.Add("Column")
with .Items
.AddItem("")
h = .AddItem("Item")
.AddItem("")
.AddBar(h,"Task",{^2001-1-1},{^2001-1-13},"A")
endwith
with .Chart.Notes
with .Add("Attention",thisform.G2antt1.Items.ItemByIndex(1),"A"," <font ;11>! ")
.RelativePosition = 0.5
.ShowLink = 0
.PartVOffset(1) = 0
.PartShadow(1) = .F.
.PartBackColor(1) = RGB(255,255,0)
endwith
endwith
.EndUpdate
endwith
|
|
1834
|
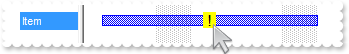
How do I highlight a bar with an icon, exclamation mark or some warning sign, without using exBarCaption, exBarExtraCaption which I've already use for something else ( sample 1 )

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2000-12-26}
.PaneWidth(0) = 128
endwith
.Columns.Add("Column")
with .Items
.AddItem("")
h = .AddItem("Item")
.AddItem("")
.AddBar(h,"Task",{^2001-1-1},{^2001-1-13},"A")
.ItemBar(h,"A",53) = "[text=`<bgcolor=FFFF00><font ;11> ! `,align=0x11]"
.ItemBar(h,"A",55) = 8
endwith
.EndUpdate
endwith
|
|
1833
|
How do I get the "Summary" bar being shown in the control's histogram (sample 2)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
var_s = "gBFLBCJwBAEHhEJAAEhABU0IQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRhGcTAJBMIhiGQYAChEZxVhEMgzDjIAxSJAcQRFESaAABGCQGh"
var_s = var_s + "+N4/S4NIi0CIsZQjCaiZ7pKA5bgMCo+UrNMixZQVCSOGChYRpCaZWpGGodQRUFbVHAlKypJKCKrEWSrDhuYAAW7XM7yBS1TzVNSuLZtaLqSroAJ1WTWMB0Ra8NzZEKfa"
var_s = var_s + "ZACj4arKejrRDCMAggI="
.VisualAppearance.Add(1,var_s)
with .Chart
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
.HistogramVisible = .T.
.HistogramHeight = 64
.HistogramView = 1136 && HistogramViewEnum.exHistogramNoGrouping Or HistogramViewEnum.exHistogramAllItems
with .Bars.Item("Task")
.HistogramPattern = .Pattern && .Pattern
.HistogramType = 256
.HistogramCumulativeOriginalColorBars = 1
endwith
endwith
with .Items
hSummary = .AddItem("Summary")
.AddBar(hSummary,"Task",{^2001-1-2},{^2001-1-2},"")
.ItemBar(hSummary,"",33) = 16777216
hTask = .InsertItem(hSummary,Null,"Task A")
.AddBar(hTask,"Task",{^2001-1-2},{^2001-1-5},"K1")
hTask = .InsertItem(hSummary,Null,"Task B")
.AddBar(hTask,"Task",{^2001-1-4},{^2001-1-8},"K2")
hTask = .InsertItem(hSummary,Null,"Task C")
.AddBar(hTask,"Task",{^2001-1-12},{^2001-1-17},"K3")
.ExpandItem(hSummary) = .T.
.DefineSummaryBars(hSummary,"",-1,"<*>")
endwith
.EndUpdate
endwith
|
|
1832
|
How do I get the "Summary" bar being shown in the control's histogram (sample 1)

with thisform.G2antt1
.BeginUpdate
var_s = "gBFLBCJwBAEHhEJAAEhABU0IQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRhGcTAJBMIhiGQYAChEZxVhEMgzDjIAxSJAcQRFESaAABGCQGh"
var_s = var_s + "+N4/S4NIi0CIsZQjCaiZ7pKA5bgMCo+UrNMixZQVCSOGChYRpCaZWpGGodQRUFbVHAlKypJKCKrEWSrDhuYAAW7XM7yBS1TzVNSuLZtaLqSroAJ1WTWMB0Ra8NzZEKfa"
var_s = var_s + "ZACj4arKejrRDCMAggI="
.VisualAppearance.Add(1,var_s)
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
.HistogramVisible = .T.
.HistogramHeight = 64
.HistogramView = 1136 && HistogramViewEnum.exHistogramNoGrouping Or HistogramViewEnum.exHistogramAllItems
with .Bars.Item("Task")
.HistogramPattern = .Pattern && .Pattern
endwith
with .Bars.Item("Summary")
.Color = 0x1000000
.HistogramColor = RGB(0,0,1)
.HistogramPattern = 6
endwith
endwith
with .Items
hSummary = .AddItem("Summary")
.AddBar(hSummary,"Summary",{^2001-1-2},{^2001-1-2},"")
hTask = .InsertItem(hSummary,Null,"Task A")
.AddBar(hTask,"Task",{^2001-1-2},{^2001-1-5},"K1")
hTask = .InsertItem(hSummary,Null,"Task B")
.AddBar(hTask,"Task",{^2001-1-4},{^2001-1-8},"K2")
hTask = .InsertItem(hSummary,Null,"Task C")
.AddBar(hTask,"Task",{^2001-1-12},{^2001-1-17},"K3")
.ExpandItem(hSummary) = .T.
.DefineSummaryBars(hSummary,"",-1,"<*>")
endwith
.EndUpdate
endwith
|
|
1831
|
How can I temporarily/programmatically hide the control's tooltip

*** RClick event - Fired when right mouse button is clicked ***
LPARAMETERS nop
with thisform.G2antt1
nToolTipDelay = .ToolTipDelay
.ToolTipDelay = 0
.ToolTipDelay = nToolTipDelay
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Column w/h tooltip...").ToolTip = "This is a bit of text that's shown when the cursor hovers the column.<br><br><sha ;;0><c>Right-Click to hide it</sha>"
with .Chart
.FirstWeekDay = .LocFirstWeekDay && .LocFirstWeekDay
.MonthNames = .LocMonthNames
.WeekDays = .LocWeekDays
.AMPM = .LocAMPM
.LevelCount = 2
.PaneWidth(0) = 128
.UnitScale = 4096
endwith
.HeaderAppearance = 1
.BackColorLevelHeader = .BackColor
.EndUpdate
endwith
|
|
1830
|
Is it possible to find out the handle of the item, giving the key of the bar only

with thisform.G2antt1
.BeginUpdate
.Debug = .T.
.DefaultItemHeight = 32
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 64
.Bars.Item("Task").Height = 16
.FirstVisibleDate = {^2001-1-1}
.ShowLinks = 1
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-5},{^2001-1-7},"K2")
.ItemBold(.ItemBar(0,"K2",512)) = .T.
endwith
.EndUpdate
endwith
|
|
1829
|
How can I programmatically add a link between two bars, knowing the keys of these bars only

with thisform.G2antt1
.BeginUpdate
.Debug = .T.
.DefaultItemHeight = 32
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 64
.Bars.Item("Task").Height = 16
.FirstVisibleDate = {^2001-1-1}
.ShowLinks = 1
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"AK2")
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-5},{^2001-1-7},"AK3")
.AddLink("Link1",0,"K1",0,"AK2")
.AddLink("Link2",0,"K1",0,"<A?3>")
.AddLink("Link3",0,"<*2>",0,"AK3")
endwith
.EndUpdate
endwith
|
|
1828
|
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 3)

with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.DrawGridLines = -2
.AutoDrag = 3
.HasLines = 1
.Indent = 16
.MarkSearchColumn = .F.
with .Columns
with .Add("")
.Def(17) = 1
.FormatColumn = "((1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 + `` : (=:0 mid (1 + 1 + =:1) ) + `)` ) + ` ` + value"
endwith
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child")
hChild = .InsertItem(h,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(h,Null,"Child")
.ExpandItem(0) = .T.
h = .AddItem("Root")
.InsertItem(h,Null,"Child")
hChild = .InsertItem(h,Null,"Child")
.CellState(hChild,0) = 1
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(h,Null,"Child")
endwith
.EndUpdate
endwith
|
|
1827
|
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 2)

with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.GridLineColor = RGB(190,190,190)
.DrawGridLines = -2
.AutoDrag = 3
.HasLines = 1
.Indent = 16
with .Columns
.Add("Default")
with .Add("")
.Def(17) = 1
.Def(49) = 4
.AllowSizing = .F.
.Width = 36
.Position = 0
var_s = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : (`............` left 2 * (=:0 count `.`)) + (=:0 mid (1 + 1 + =:"
var_s = var_s + "1) ) "
.FormatColumn = var_s
endwith
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child")
hChild = .InsertItem(h,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(h,Null,"Child")
.ExpandItem(0) = .T.
h = .AddItem("Root")
.InsertItem(h,Null,"Child")
hChild = .InsertItem(h,Null,"Child")
.CellState(hChild,0) = 1
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(h,Null,"Child")
endwith
.EndUpdate
endwith
|
|
1826
|
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 1)

with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.DrawGridLines = -2
.AutoDrag = 3
.HasLines = 1
.Indent = 16
with .Columns
.Add("Default")
with .Add("")
.Def(17) = 1
.Def(49) = 4
.Alignment = 2
.AllowSizing = .F.
.Width = 24
.Position = 0
.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : `<i>` + (=:0 mid (1 + 1 + =:1) ) "
endwith
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child")
hChild = .InsertItem(h,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(h,Null,"Child")
.ExpandItem(0) = .T.
h = .AddItem("Root")
.InsertItem(h,Null,"Child")
hChild = .InsertItem(h,Null,"Child")
.CellState(hChild,0) = 1
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(hChild,Null,"Child")
.InsertItem(h,Null,"Child")
endwith
.EndUpdate
endwith
|
|
1825
|
How can I programmatically group by columns, without having the control's sort bar visible

with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SortBarHeight = 0
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
.Layout = "multiplesort="+chr(34)+"C1:2"+chr(34)+""
.EndUpdate
endwith
|
|
1824
|
How do I perform my own sort

*** Sort event - Fired when the control sorts a column. ***
LPARAMETERS nop
with thisform.G2antt1
DEBUGOUT( "Sort" )
with .Items
.ItemPosition(.ItemByIndex(1)) = 0
.ItemPosition(.ItemByIndex(0)) = 1
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.SingleSort = .F.
.SortOnClick = 1
with .Columns
.Add("Index").FormatColumn = "0 index ``"
.Add("Data 1")
.Add("Data 2")
endwith
with .Items
h = .AddItem(0)
.CellValue(h,1) = 2
.CellValue(h,2) = 3
h = .AddItem(4)
.CellValue(h,1) = 5
.CellValue(h,2) = 6
h = .AddItem(7)
.CellValue(h,1) = 8
.CellValue(h,2) = 9
endwith
.Layout = "multiplesort="+chr(34)+"C1:1 C2:2"+chr(34)+""
.EndUpdate
endwith
|
|
1823
|
Is it possible to have a different alignment for parts of the cell's caption

with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = .T.
.TreeColumnIndex = -1
.DrawGridLines = -2
with .Columns.Add("Default")
.Def(0) = .T.
endwith
with .Items
.CellHAlignment(.AddItem("all-left"),0) = 0
.CellHAlignment(.AddItem("all-center"),0) = 1
.CellHAlignment(.AddItem("all-right"),0) = 2
h = .AddItem("left<c>center<r>right")
.CellValueFormat(h,0) = 1
endwith
.EndUpdate
endwith
|
|
1822
|
I have a column with Def(exCellSingleLine) property on False, word-wrapping, and I am wondering if possible to update the column's content while user is resizing it
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
with .Columns
with .Add("MultipleLine")
.Width = 32
.Def(16) = .F.
.Def(64) = .T.
endwith
with .Add("SingleLine")
.Def(16) = .F.
endwith
endwith
with .Items
.CellValue(.AddItem("This is a bit of long text that should break the line"),1) = "This is a bit of long text that should break the line"
endwith
.EndUpdate
endwith
|
|
1821
|
Is there an other way to detect if a bar is overlapping any other bar

*** BarResizing event - Occurs when a bar is moving or resizing. ***
LPARAMETERS Item, Key
with thisform.G2antt1
.Refresh
endwith
with thisform.G2antt1
.BeginUpdate
.DrawGridLines = 2
.HeaderAppearance = 4
.BackColorLevelHeader = .BackColor
.DefaultItemHeight = 22
.Columns.Add("Task")
with .Columns.Add("Intersect / Count")
.Def(19) = "A"
.Def(18) = 521
.LevelKey = 1
endwith
with .Columns.Add(" / With")
.Def(19) = "A"
.Def(18) = 520
.LevelKey = 1
endwith
.Items.AllowCellValueToItemBar = .T.
with .Chart
.LevelCount = 2
.PaneWidth(0) = 148
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Task")
.OverlaidType = 1
.OverlaidGroup = "TaskB"
.Def(4) = 16
endwith
with .Bars.Add("TaskB")
.Pattern = 6
.Def(4) = 18
endwith
endwith
with .Items
h = .AddItem("A")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"A","A")
.AddBar(h,"TaskB",{^2001-1-3},{^2001-1-5},"B","B")
h = .AddItem("A")
.AddBar(h,"Task",{^2001-1-6},{^2001-1-9},"A","A")
.AddBar(h,"TaskB",{^2001-1-10},{^2001-1-13},"B","B")
h = .AddItem("A")
.AddBar(h,"TaskB",{^2001-1-6},{^2001-1-9},"B1","B1")
.AddBar(h,"Task",{^2001-1-10},{^2001-1-13},"A","A")
.AddBar(h,"TaskB",{^2001-1-10},{^2001-1-13},"B2","B2")
h = .AddItem("A")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-11},"B1","B1")
.AddBar(h,"Task",{^2001-1-10},{^2001-1-13},"A","A")
.AddBar(h,"Task",{^2001-1-12},{^2001-1-15},"B2","B2")
endwith
.EndUpdate
endwith
|
|
1820
|
How can I get the absolute position of an item
*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",{^2017-1-2},{^2017-1-5})
endwith
endwith
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
with .Items
DEBUGOUT( .CellCaption(thisform.G2antt1.ItemFromPoint(-1,-1,c,hit),"Position") )
endwith
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2017-1-1}
endwith
.BackColorLevelHeader = .BackColor
.BackColorAlternate = RGB(240,240,240)
.LinesAtRoot = -1
.Columns.Add("Def").DisplayFilterButton = .T.
with .Items
h = .AddItem("Root")
.InsertItem(.InsertItem(h,Null,"Child 1"),Null,"Sub-Child 1")
.InsertItem(.InsertItem(h,Null,"Child 2"),Null,"Sub-Child 2")
endwith
.PutItems(.GetItems(-1))
.PutItems(.GetItems(-1))
.PutItems(.GetItems(-1))
with .Columns.Add("Position")
.FormatColumn = "1 apos ``"
.Visible = .F.
endwith
.EndUpdate
endwith
|
|
1819
|
How do I sort the index column as numeric (Method 2)

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.CellData(Item,1) = .CellCaption(Item,1)
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.DrawGridLines = -1
.ColumnAutoResize = .T.
.ShowFocusRect = .F.
with .Columns.Add("Next")
.Def(48) = 4
.Def(52) = 4
endwith
with .Columns.Add("Index")
.AllowSizing = .F.
.Width = 48
.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)"
.Def(17) = 1
.SortType = 5
.Position = 0
endwith
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
.AddItem("Item 5")
.AddItem("Item 6")
.AddItem("Item 7")
.AddItem("Item 8")
.AddItem("Item 9")
.AddItem("Item 10")
endwith
.EndUpdate
endwith
|
|
1818
|
How do I sort the index column as numeric (Method 1)

with thisform.G2antt1
.BeginUpdate
with .Columns.Add("Sort Index As String (Default)")
.FormatColumn = "1 index ``"
endwith
with .Columns.Add("Sort Index As Numeric")
.ComputedField = "%C0"
.SortType = 1
endwith
with .Items
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
endwith
.EndUpdate
endwith
|
|
1817
|
How can I put icons/images into buttons

with thisform.G2antt1
.BeginUpdate
.ColumnAutoResize = .T.
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("C+B")
.AllowSizing = .F.
.Width = 48
.FormatColumn = "` <img>` + ( 1 + (1 index ``) mod 3 ) + `</img> `"
.Def(17) = 1
.Def(0) = .T.
.Def(2) = .T.
.Def(3) = .T.
endwith
.Columns.Add("")
.DrawGridLines = 2
.DefaultItemHeight = 20
with .Items
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
endwith
.EndUpdate
endwith
|
|
1816
|
Is it possible to have a CheckBox and Button TOGETHER on all cells in a column

*** ButtonClick event - Occurs when user clicks on the cell's button. ***
LPARAMETERS Item, ColIndex, Key
with thisform.G2antt1
DEBUGOUT( "ButtonClick" )
DEBUGOUT( Item )
DEBUGOUT( Key )
endwith
*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.G2antt1
DEBUGOUT( "CellStateChanged" )
DEBUGOUT( Item )
endwith
with thisform.G2antt1
.BeginUpdate
.ColumnAutoResize = .T.
with .Columns.Add("")
.AllowSizing = .F.
.Width = 32
.FormatColumn = "1 index ``"
endwith
with .Columns.Add("Def")
.AllowSizing = .F.
.Width = 48
.FormatColumn = "` `"
.Def(0) = .T.
.Def(2) = .T.
.Def(3) = .T.
endwith
.Columns.Add("")
with .Items
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
endwith
.EndUpdate
endwith
|
|
1815
|
Does filtering work with umlauts / accents characters

with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
with .Columns.Add("Names")
.DisplayFilterButton = .T.
.FilterType = 3
endwith
with .Items
.AddItem("Mantel")
.AddItem("Mechanik")
.AddItem("Motor")
.AddItem("Murks")
.AddItem("Märchen")
.AddItem("Möhren")
.AddItem("Mühle")
.AddItem("Sérigraphie")
endwith
.Columns.Item(0).Filter = "*ä*"
.ApplyFilter
.EndUpdate
endwith
|
|
1814
|
How can I temporarily disable resizing the overview part of the control

with thisform.G2antt1
.BeginUpdate
.BackColorLevelHeader = .BackColor
.OnResizeControl = 1024
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
.OverviewVisible = 69890 && OverviewVisibleEnum.exOverviewSplitter Or OverviewVisibleEnum.exOverviewShowDateTimeScale Or OverviewVisibleEnum.exOverviewAllowVerticalScroll Or OverviewVisibleEnum.exOverviewShowAllVisible
.OverviewHeight = 32
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-11})
.AddBar(.AddItem("Item 2"),"Task",{^2001-2-2},{^2001-2-11})
.AddBar(.AddItem("Item 3"),"Task",{^2001-3-2},{^2001-3-11})
endwith
.EndUpdate
endwith
|
|
1813
|
Is it possible to resize the overview part of the control at runtime

with thisform.G2antt1
.BeginUpdate
var_s = "gBFLBCJwBAEHhEJAAEhABVADg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGUYBRgmFgAQhFcZQSBcEgTDaMYzgMBYJhEMQyDSAUIjPEyMg0DjIIwgJIUaw0GSXIRkGQZCh"
var_s = var_s + "GJooTJQMrTZIEbQxHSkIyRVTmZACS5NRZPYy0FAkQhlFSbJBCOKwVomR5KUxTVg1DJwahLCKULLhGI7KgObIRSJOcZ1XAdCQ0cB0XpAC6LaqSA4nSjKcqwJKEZRJIyjJ"
var_s = var_s + "wgSrrWhePoJYBVAAQPQdDYaCivK5uWK6PqKUIlZBQGQVNS1MRrLSEcwgPKgAyzDadZzfQAWTZFTQjN61RgtXR6eyoAJ0aziFDVFo0WRlEwacorGhcbgPPrCRrxGBVNwg"
var_s = var_s + "GOJo4kIeASB0Zw/iGDoym6dobh2XpiDWJo5HMd56h6dxjlICIEhQDQmDOIZUmQZZlAADpYHIEQ3nUGgNhCEIhAkawamAAAYEWRAGB2bA2EqYg2AyA4glgPgSgQYRIEIF"
var_s = var_s + "oEmEeBWBiBphFAAgPDwDgDEycQ4A0Q5IwkDwjgyWA8k4SIsmUNoPEOFJbD0DhjHINA3E8Q4eDiDojhiYJmg+Ixokic4LmKQxiCkNk2CCX4DmGaA0nAN4NBiDJSDwTgTE"
var_s = var_s + "ycg4E0WIYlcPJiiiMJZhCTYpgCcw5g2OYOGWGQmCkEJkheYopGoVw1GSGQuA2ExIlOQJcDOZJzEDSJNBiAgiU4Q5GCeChNHkHJygsaBzGaCYimiCY0mMNZoCMWhUDUJ5"
var_s = var_s + "pkYTIDk6YxwkwO5NlMOoch6JQJm4U4JCIMxWFSKbCBoKIgmJDAuDgKhohKIoTk0GhaHOJgNiMKJuDaaYzHCTYnAyaZmjSKIiDiCghjEYg6AaR4yk0OpOiFSQLAKNgjGc"
var_s = var_s + "Q40lkMhOmqZo7DKTpzG6Pw3CmYx2HiNAsCqBh8h6Z5bh6T4oC0G4Im+OAtlMNpTjUTYDCKVo2C3QBLi6a5bH6YY4EyehzAGO4wEwDoejwK5rnK95vDgPJsDWTBjjSWAx"
var_s = var_s + "nEK5aleNhriuawKi8Lp7H8HpHHGXBskyQpxguXwNgMTpDFiRZDnEExfBSPRvHuXwYkycYslae5NjMQwrDGNZxFyHINDsDRTBMKZKnKLIwm2S4xF0Jw8lKTIcm9eA0hyQ"
var_s = var_s + "wuksM5jiyVQwnQDQIlaVo0EyLwQlGcRNCME5EjKfYXGSWEhDMQ5QnOahHG6KwoFOCoFiOaBNlcdIjiQag7HOL0dwuxKC1aeNQI4BQihNDoEwXowxmh8CIL8Yg8ROBfAS"
var_s = var_s + "McaIOR6CHBkMgLgrwUjLHkHMG4NQaBzE4MQaIyw5gxEsH0Dw9FBBNA6PUDoLwpjTHqF0N4WQShSHgGwcY2RkhdFCL8bYdwOivDqNse4fRnh5G+PYEgaR1B0E4B4D4ixx"
var_s = var_s + "B4G8E8SI5R8D+DeJUc4eRPB/EaJ8DwpwojDHUPofwtxYjtH2F4d4sx3j7E+AcXo8B9geFCNYOIHhfg/GmPQPoXw3jZHuPoX4hxuj1H8J8T43RPhDEgM8eo/B/iQGuPwf"
var_s = var_s + "xEh1guAIAwQAgCAg"
.VisualAppearance.Add(1,var_s)
.BackColorLevelHeader = .BackColor
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
.OverviewVisible = 69890 && OverviewVisibleEnum.exOverviewSplitter Or OverviewVisibleEnum.exOverviewShowDateTimeScale Or OverviewVisibleEnum.exOverviewAllowVerticalScroll Or OverviewVisibleEnum.exOverviewShowAllVisible
.OverviewHeight = 32
.OverviewSelBackColor = 0x1000000
.OverviewBackColor = RGB(250,250,250)
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-11})
.AddBar(.AddItem("Item 2"),"Task",{^2001-2-2},{^2001-2-11})
.AddBar(.AddItem("Item 3"),"Task",{^2001-3-2},{^2001-3-11})
endwith
.EndUpdate
endwith
|
|
1812
|
You've provided examples of how to create bars for each record of a MS Access table, however I would like to create a database connected Gantt that has multiple bars per item/resource. Could you please advise

*** AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Summary",.CellValue(Item,2),.CellValue(Item,4),"0")
.DefineSummaryBars(Item,"0",-3,"0")
.AddBar(Item,"SummaryB",.CellValue(Item,2),.CellValue(Item,4),"1")
.DefineSummaryBars(Item,"1",-3,"1")
.ItemBackColor(Item) = RGB(240,240,240)
endwith
.Chart.ItemBackColor(Item) = RGB(240,240,240)
endwith
*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4),.ItemBar(Item,"",256))
.AddBar(Item,"TaskB",.CellValue(Item,3),.CellValue(Item,4),.ItemBar(Item,"",256))
endwith
endwith
*** MouseDown event - Occurs when the user presses a mouse button. ***
LPARAMETERS Button, Shift, X, Y
*** FullRowSelect = Columns(c).Data
with thisform.G2antt1
i = .ItemFromPoint(-1,-1,c,hit)
endwith
with thisform.G2antt1
.BeginUpdate
.ScrollBySingleLine = .T.
.HeaderHeight = 22
.HeaderAppearance = 1
.BackColorLock = RGB(240,240,240)
.BackColorHeader = .BackColorLock
.HasLines = 0
.ColumnAutoResize = .F.
.SortBarVisible = .F.
.AllowGroupBy = .T.
.ReadOnly = -1
.ShowFocusRect = .F.
.CountLockedColumns = 1
.AutoDrag = 16
.SingleSort = .F.
.ColumnsAllowSizing = .T.
.DrawGridLines = -1
.GridLineStyle = 48
.GridLineColor = RGB(220,220,220)
with .Chart
.FirstVisibleDate = {^1994-9-1}
.LevelCount = 2
.PaneWidth(0) = 256
with .Bars.Item("Task")
.Height = 15
.Color = RGB(128,128,128)
.StartColor = RGB(204,204,0)
.EndColor = .StartColor
.OverlaidType = 3
.OverlaidGroup = "Task,TaskB"
.Pattern = 96 && PatternEnum.exPatternGradientVBox Or PatternEnum.exPatternBox
endwith
with .Bars.Copy("Task","TaskB")
.Color = RGB(128,128,128)
.StartColor = RGB(153,153,0)
.EndColor = .StartColor
endwith
with .Bars.Item("Summary")
.OverlaidType = 3
.OverlaidGroup = "Summary,SummaryB"
.Color = RGB(204,204,0)
.StartColor = .Color
.EndColor = .Color
endwith
with .Bars.Copy("Summary","SummaryB")
.Color = RGB(153,153,0)
.StartColor = .Color
.EndColor = .Color
endwith
endwith
.BackColorSortBar = .BackColor
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.Debug = .T.
.Columns.Item(0).Data = -1
.Layout = "singlesort="+chr(34)+"C5:1"+chr(34)+";multiplesort="+chr(34)+" C1:2"+chr(34)+""
.EndUpdate
endwith
|
|
1811
|
How can I filter for multiple captions on a single column, using OR clause

with thisform.G2antt1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .T.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
with .Columns
.Add("Name").Width = 96
with .Add("Title")
.Width = 96
endwith
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.CellValue(h0,1) = "Vice President, Sales"
.CellValue(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .AddItem("Janet Leverling")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.CellValue(h0,1) = "Sales Manager"
.CellValue(h0,2) = "London"
h0 = .AddItem("Michael Suyama")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Robert King")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Laura Callahan")
.CellValue(h0,1) = "Inside Sales Coordinator"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
endwith
.FilterBarPromptColumns = "1"
.FilterBarPromptPattern = "Vice Inside"
.FilterBarPromptType = 2
.EndUpdate
endwith
|
|
1810
|
How can I filter for multiple captions on a single column, using AND clause

with thisform.G2antt1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .T.
.SearchColumnIndex = 1
.FilterBarPromptVisible = .T. && .T.
with .Columns
.Add("Name").Width = 96
with .Add("Title")
.Width = 96
endwith
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.CellValue(h0,1) = "Vice President, Sales"
.CellValue(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .AddItem("Janet Leverling")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.CellValue(h0,1) = "Sales Manager"
.CellValue(h0,2) = "London"
h0 = .AddItem("Michael Suyama")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Robert King")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Laura Callahan")
.CellValue(h0,1) = "Inside Sales Coordinator"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
endwith
.FilterBarPromptColumns = "1"
.FilterBarPromptPattern = "Vice Sales"
.FilterBarPromptType = 1
.EndUpdate
endwith
|
|
1809
|
How can I display the limits/margins of the project, in the overview part of the control

with thisform.G2antt1
.BeginUpdate
var_s = "gBFLBCJwBAEHhEJAAEhABVADg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGUYBRgmFgAQhFcZQSBcEgTDaMYzgMBYJhEMQyDSAUIjPEyMg0DjIIwgJIUaw0GSXIRkGQZCh"
var_s = var_s + "GJooTJQMrTZIEbQxHSkIyRVTmZACS5NRZPYy0FAkQhlFSbJBCOKwVomR5KUxTVg1DJwahLCKULLhGI7KgObIRSJOcZ1XAdCQ0cB0XpAC6LaqSA4nSjKcqwJKEZRJIyjJ"
var_s = var_s + "wgSrrWhePoJYBVAAQPQdDYaCivK5uWK6PqKUIlZBQGQVNS1MRrLSEcwgPKgAyzDadZzfQAWTZFTQjN61RgtXR6eyoAJ0aziFDVFo0WRlEwacorGhcbgPPrCRrxGBVNwg"
var_s = var_s + "GOJo4kIeASB0Zw/iGDoym6dobh2XpiDWJo5HMd56h6dxjlICIEhQDQmDOIZUmQZZlAADpYHIEQ3nUGgNhCEIhAkawamAAAYEWRAGB2bA2EqYg2AyA4glgPgSgQYRIEIF"
var_s = var_s + "oEmEeBWBiBphFAAgPDwDgDEycQ4A0Q5IwkDwjgyWA8k4SIsmUNoPEOFJbD0DhjHINA3E8Q4eDiDojhiYJmg+Ixokic4LmKQxiCkNk2CCX4DmGaA0nAN4NBiDJSDwTgTE"
var_s = var_s + "ycg4E0WIYlcPJiiiMJZhCTYpgCcw5g2OYOGWGQmCkEJkheYopGoVw1GSGQuA2ExIlOQJcDOZJzEDSJNBiAgiU4Q5GCeChNHkHJygsaBzGaCYimiCY0mMNZoCMWhUDUJ5"
var_s = var_s + "pkYTIDk6YxwkwO5NlMOoch6JQJm4U4JCIMxWFSKbCBoKIgmJDAuDgKhohKIoTk0GhaHOJgNiMKJuDaaYzHCTYnAyaZmjSKIiDiCghjEYg6AaR4yk0OpOiFSQLAKNgjGc"
var_s = var_s + "Q40lkMhOmqZo7DKTpzG6Pw3CmYx2HiNAsCqBh8h6Z5bh6T4oC0G4Im+OAtlMNpTjUTYDCKVo2C3QBLi6a5bH6YY4EyehzAGO4wEwDoejwK5rnK95vDgPJsDWTBjjSWAx"
var_s = var_s + "nEK5aleNhriuawKi8Lp7H8HpHHGXBskyQpxguXwNgMTpDFiRZDnEExfBSPRvHuXwYkycYslae5NjMQwrDGNZxFyHINDsDRTBMKZKnKLIwm2S4xF0Jw8lKTIcm9eA0hyQ"
var_s = var_s + "wuksM5jiyVQwnQDQIlaVo0EyLwQlGcRNCME5EjKfYXGSWEhDMQ5QnOahHG6KwoFOCoFiOaBNlcdIjiQag7HOL0dwuxKC1aeNQI4BQihNDoEwXowxmh8CIL8Yg8ROBfAS"
var_s = var_s + "McaIOR6CHBkMgLgrwUjLHkHMG4NQaBzE4MQaIyw5gxEsH0Dw9FBBNA6PUDoLwpjTHqF0N4WQShSHgGwcY2RkhdFCL8bYdwOivDqNse4fRnh5G+PYEgaR1B0E4B4D4ixx"
var_s = var_s + "B4G8E8SI5R8D+DeJUc4eRPB/EaJ8DwpwojDHUPofwtxYjtH2F4d4sx3j7E+AcXo8B9geFCNYOIHhfg/GmPQPoXw3jZHuPoX4hxuj1H8J8T43RPhDEgM8eo/B/iQGuPwf"
var_s = var_s + "xEh1guAIAwQAgCAg"
.VisualAppearance.Add(1,var_s)
.BackColorLevelHeader = .BackColor
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
.OverviewVisible = 31746 && 0x400 Or OverviewVisibleEnum.exOverviewShowSelMargins Or OverviewVisibleEnum.exOverviewShowMargins Or OverviewVisibleEnum.exOverviewShowDateTimeScaleBottom Or OverviewVisibleEnum.exOverviewShowAllVisible
.OverviewHeight = 64
.OverviewSelBackColor = 0x1000000
.OverviewBackColor = RGB(250,250,250)
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-11})
.AddBar(.AddItem("Item 2"),"Task",{^2001-2-2},{^2001-2-11})
.AddBar(.AddItem("Item 3"),"Task",{^2001-3-2},{^2001-3-11})
endwith
.EndUpdate
endwith
|
|
1808
|
Is it possible to display a time-scale for the overview part of the control (separated)

with thisform.G2antt1
.BeginUpdate
.BackColorLevelHeader = .BackColor
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
.OverviewVisible = 5122 && OverviewVisibleEnum.exOverviewShowDateTimeScaleSplit Or OverviewVisibleEnum.exOverviewShowAllVisible
.OverviewHeight = 48
.LevelCount = 2
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-11})
.AddBar(.AddItem("Item 2"),"Task",{^2001-2-2},{^2001-2-11})
.AddBar(.AddItem("Item 3"),"Task",{^2001-3-2},{^2001-3-11})
endwith
.EndUpdate
endwith
|
|
1807
|
Is it possible to display a time-scale for the overview part of the control

with thisform.G2antt1
.BeginUpdate
.BackColorLevelHeader = .BackColor
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
.OverviewVisible = 4098 && OverviewVisibleEnum.exOverviewShowDateTimeScale Or OverviewVisibleEnum.exOverviewShowAllVisible
.LevelCount = 2
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-11})
.AddBar(.AddItem("Item 2"),"Task",{^2001-2-2},{^2001-2-11})
.AddBar(.AddItem("Item 3"),"Task",{^2001-3-2},{^2001-3-11})
endwith
.EndUpdate
endwith
|
|
1806
|
How can I display the time-scale only, in the overview part of the control

with thisform.G2antt1
.BeginUpdate
.BackColorLevelHeader = .BackColor
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
.OverviewVisible = 4610 && OverviewVisibleEnum.exOverviewShowDateTimeScale Or OverviewVisibleEnum.exOverviewHideBars Or OverviewVisibleEnum.exOverviewShowAllVisible
.LevelCount = 2
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-11})
.AddBar(.AddItem("Item 2"),"Task",{^2001-2-2},{^2001-2-11})
.AddBar(.AddItem("Item 3"),"Task",{^2001-3-2},{^2001-3-11})
endwith
.EndUpdate
endwith
|
|
1805
|
How can I detect that the mouse pointer is within an InsideZoom object
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
with .Chart
d = .DateFromPoint(-1,-1)
iz = .InsideZooms.Contains(d)
DEBUGOUT( d )
DEBUGOUT( "If the iz object is nothing, the date is not zoomed, else it is." )
DEBUGOUT( iz )
endwith
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 0
.LevelCount = 2
.FirstWeekDay = 1
.AllowInsideZoom = .T.
.InsideZooms.Add({^2001-1-10})
endwith
.EndUpdate
endwith
|
|
1804
|
Is it possible to word-wrap text/caption on the bar, so it gets displayed on multiple lines

with thisform.G2antt1
.BeginUpdate
.ScrollBySingleLine = .T.
.ItemsAllowSizing = -1
.DrawGridLines = 1
.HeaderHeight = 28
.DefaultItemHeight = 24
.BackColorLevelHeader = .BackColor
.HeaderAppearance = 5
.Columns.Add("Tasks")
with .Chart
.LevelCount = 2
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
.DrawGridLines = 1
with .Bars.Copy("Task","TaskB")
.Height = 15
.Pattern = 32
.StartColor = RGB(204,232,255)
.EndColor = .StartColor
.Color = RGB(0,0,255)
endwith
with .Bars.Item("Task")
.Height = -1
.Pattern = 32
.StartColor = RGB(204,232,255)
.EndColor = .StartColor
.Color = RGB(0,0,255)
endwith
endwith
with .Items
h = .AddItem("Word-Wrap Inside")
.AddBar(h,"Task",{^2001-1-9},{^2001-1-13},"A1")
.ItemBar(h,"A1",53) = "none[(2,2,100%-4,100%-4),text=`This is a bit of text that should break the line`,wordwrap]"
h = .AddItem("Word-Wrap Inside")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-19},"A2")
.ItemBar(h,"A2",53) = "none[(2,2,100%-4,100%-4),align=0x11,text=`This is a bit of text that should break the line`,wordwrap]"
h = .AddItem("Word-Wrap Back")
.AddBar(h,"TaskB",{^2001-1-9},{^2001-1-13},"A3")
.ItemBar(h,"A3",53) = "client[align=0x11,text=`This is a bit of text that should break the line`,wordwrap]"
.ItemBar(h,"A3",54) = 2
endwith
.EndUpdate
endwith
|
|
1803
|
Can I set the search box / filterbarprompt to invisible, so I can use my own input and *string* via VBA
with thisform.G2antt1
.BeginUpdate
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.FilterBarHeight = 0
.FilterBarPromptVisible = .T. && .T.
.Chart.PaneWidth(1) = 0
with .Columns
.Add("Name").Width = 96
.Add("Title").Width = 96
.Add("City")
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.CellValue(h0,1) = "Vice President, Sales"
.CellValue(h0,2) = "Tacoma"
.SelectItem(h0) = .T.
h0 = .AddItem("Janet Leverling")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.CellValue(h0,1) = "Sales Manager"
.CellValue(h0,2) = "London"
h0 = .AddItem("Michael Suyama")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Robert King")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
h0 = .AddItem("Laura Callahan")
.CellValue(h0,1) = "Inside Sales Coordinator"
.CellValue(h0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.CellValue(h0,1) = "Sales Representative"
.CellValue(h0,2) = "London"
endwith
.FilterBarPromptPattern = "London"
.EndUpdate
endwith
|
|
1802
|
How to load a hierarchy using the control's DataSource property (Parent-ID-Relation)

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.SetParent(Item,.FindItem(.CellValue(Item,"ReportsTo"),"EmployeeID"))
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
.LinesAtRoot = -1
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("SELECT * FROM Employees ORDER BY ReportsTo","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.Items.ExpandItem(0) = .T.
.EndUpdate
endwith
|
|
1801
|
How can I highlight the limits/margins of a summary bar, according with the child bars

with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABRkIQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjhwkAIIQK/cZRPC0Ow8GSEZAgOKIch6FgCQjEIxDKIsVRZEiDYRmGLpIiOJoWSQBUIyJKoAQ"
var_s = var_s + "0f6fIziaTpNiGL4yTBPMzyJRcEx1GyBZ5negaAo2AwIQiUBomGahajkMqZQAJaCSCI2Y4eDZCIoTXR1WAxDq3ZruKpLUpOc4DOrEMIwCEBA="
.Add(1,var_s)
.Add(2,"CP:1 -4 0 5 0")
var_s1 = "gBFLBCJwBAEHhEJAAEhABOMGACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGUYBRgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQyDAAUIjOKsIhkGYcZAGQBJCjWGodQRHc5TNC"
var_s1 = var_s1 + "MTRRECDY4kAYpAiKRYbSpAcyQHQ8bQtHwYKAoOg6JjWIAHRqCMI0XINHQ3FwaRJsCwoJhOZIDWZENDQTSsLSxJSkIRfe4wArNf4XVBVMqSdKEZRJLybJwADApAo2eIlQ"
var_s1 = var_s1 + "jJdQ4TSdBSdQwDLYhECpbwCT6JT7jGLQJZsNyvBLIYDrKA8UozFqHQRYNhxDZNShhM6rMigPQQAq8AKlRbVNzXLamLwHRS9BpoORhUjHD4bVxVOyaPpAAaBFbhI44QZO"
var_s1 = var_s1 + "HYNYfjgaI0BySp8HMVZdlgaxtBqexWkqOw1lGbZzlwfQ0AwYR/gka5FiMGpgkQYYviGV4kBUWpmlsaYGHMEgACECQUAaEYMHQHRHCGFRBECRJkGQQgTGCVBoDYQhCgQJ"
var_s1 = var_s1 + "ZoG4EIAGEFwGB+dwxHaB5iAabReggYhGnUToJGIRgCCiCBdjiNguGmYo4gIKoMGIKIeDSCYTGiXg4EITo3hAiJAICA=="
.Add(3,var_s1)
endwith
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
.Bars.Item("Summary").Color = 0x3000000
endwith
with .Items
hSummary = .AddItem("Summary")
.AddBar(hSummary,"Summary",{^2001-1-2},{^2001-1-2},"")
hTask = .InsertItem(hSummary,Null,"Task A")
.AddBar(hTask,"Task",{^2001-1-2},{^2001-1-5},"K1")
hTask = .InsertItem(hSummary,Null,"Task B")
.AddBar(hTask,"Task",{^2001-1-4},{^2001-1-8},"K2")
hTask = .InsertItem(hSummary,Null,"Task C")
.AddBar(hTask,"Task",{^2001-1-6},{^2001-1-10},"K3")
.ExpandItem(hSummary) = .T.
.DefineSummaryBars(hSummary,"",-1,"<*>")
.ItemBar(hSummary,"",34) = 33554432
endwith
.EndUpdate
endwith
|